1. Introduction
Are you looking for ways to convert those snazzy web pages into sleek, printable documents? Today, we’re shining a spotlight on a little-known hero of the internet: HTML to PDF conversion.
HTML is like the canvas of the internet, allowing us to paint masterpieces of content and design. But when it comes to preserving that masterpiece across different screens and printers, HTML can sometimes be a bit… temperamental.

That’s where PDF (Portable Document Format) comes in! PDFs are versatile, reliable, and always ready for action. Converting your HTML masterpiece to PDF ensures that your content stays picture-perfect, no matter where it ends up.
So why bother with HTML to PDF conversion? Here’s the scoop:
- Style Matters: Keep your web pages flair and finesse intact, whether you’re viewing it on a tiny smartphone screen or blowing it up to poster size.
- Accessibility for All: With features like text-to-speech and adjustable font sizes, PDFs make your content accessible to everyone, regardless of ability. PDFs play nice with pretty much any device or operating system, making them the perfect choice for sharing reports, presentations, and more.
- Offline Freedom: Need to take your content on the go? PDFs can be downloaded and viewed offline, so you can keep the inspiration flowing even when you’re off the grid.
- Generate Invoices, Receipts, etc: HTML to PDF conversion is crucial for generating professional-looking invoices, receipts, and other essential documents. Whether you’re running a business or managing personal finances, converting HTML to PDF ensures that your financial records are well-presented and easy to share or archive.
With these benefits in mind, our article aims to be your ultimate guide to HTML to PDF conversion. We will explore various tools and techniques for accomplishing this task and also share best practices to ensure optimal results.
2. Understanding HTML to PDF Conversion
HTML to PDF conversion involves the process of translating a web page written in HTML (Hypertext Markup Language) into a PDF (Portable Document Format) file. HTML serves as the standard language for creating web pages and defining their structure and content through elements and tags. PDF, on the other hand, is a versatile file format that maintains the layout, formatting, and structure of documents, making them suitable for sharing and printing.
During conversion, HTML content undergoes parsing and rendering into a PDF document to ensure the accurate preservation of visual elements, text, images, and formatting. This conversion can be carried out using a variety of tools and libraries, both online and offline, tailored to specific needs and preferences.
The conversion of HTML to PDF holds important significance across various industries and applications due to its versatility and wide-ranging utility. Here are some key reasons why accurate conversion is vital:
- Business and Financial Sector: Accurate conversion is essential for generating financial reports, invoices, receipts, and statements in industries such as finance. Preserving the integrity of these documents is crucial for record-keeping, and effective communication with clients and stakeholders.
- Web Archiving and Preservation: HTML to PDF conversion plays a pivotal role in web archiving. By converting web pages into PDF format, archivists can capture and document information.
- Legal Compliance: Legal documents, contracts, and regulatory reports demand precise formatting. This ensures that legal documents maintain their original structure without compromising accuracy or compliance.
- Education and Publishing: Educational materials, textbooks, and research papers often exist in HTML format online. Converting such content to PDF enables educators to access, share, and print academic resources conveniently.
- Marketing and Advertising: Marketing materials, including brochures, catalogs, and promotional flyers, frequently require accurate conversion for distribution and printing. Maintaining the branding consistency of marketing collateral is crucial for attracting customers.
3. Tips for HTML to PDF Conversion
To ensure a smooth conversion process, it’s important to make sure your HTML page is well-organized and error-free. This step is key to getting a high-quality PDF in the end. Here are some tips that can help you when converting HTML to PDF.
i. Ensure Valid HTML Markup
When converting HTML to PDF, it’s crucial to prioritize the validation and proper structuring of your HTML markup. This involves ensuring that your HTML code follows the established standards and guidelines, such as those defined by the World Wide Web Consortium (W3C).
Validating your HTML markup ensures that it adheres to the syntax rules and requirements set forth by these standards. Any discrepancies or errors in the code, such as missing tags, improperly nested elements, or invalid attributes, can disrupt the conversion process and lead to unexpected outcomes in the resulting PDF document.
ii. Optimize CSS
When converting HTML to PDF, the styling applied through CSS plays a crucial role in determining the appearance of the final document. It’s essential to pay close attention to CSS styling to ensure that the PDF output accurately reflects the desired design and layout.
One way to refine CSS styling for PDF conversion is to employ CSS media queries. These queries allow you to define styles specifically for printing purposes, ensuring that the content looks good on paper. By using media queries, you can adjust elements such as font sizes, margins, and colors to optimize readability and visual appeal in the printed PDF.
It’s also important to avoid using overly complex or nested CSS rules that may not translate effectively during conversion. For further insights and guidance on CSS best practices for PDF conversion, you may want to consult our comprehensive CSS guide.
iii. Optimizing images and other media
Optimizing images and other media for PDF output during HTML to PDF conversion involves several considerations. To ensure that the final document maintains visual quality while minimizing file size, you may want to consider using image editing software or online tools to optimize images for web and print.
You can also crop images to remove unnecessary whitespace or irrelevant content and adjust the resolution to match the intended output size in the PDF document. Higher resolutions result in larger file sizes, so optimize images for the target resolution to avoid unnecessary bloat.
vi. Performance Optimization
When converting large or complex HTML documents to PDF, optimizing performance is important to ensure efficient processing and timely generation of the final document.
Implement caching mechanisms to store frequently accessed resources, such as images, CSS files, and JavaScript libraries. Caching reduces the need to repeatedly fetch these resources from the server, resulting in faster conversion times and improved overall performance.
Also, review and optimize any JavaScript code used in the HTML document. Try to minimize unnecessary script execution and reduce the complexity of algorithms to improve processing speed.
v. Set PDF Page Size and Orientation
When converting HTML to PDF, it’s important to specify the desired page size and orientation for the PDF output to ensure that the resulting document meets your requirements and preferences.
The page size determines the dimensions of each page in the PDF document. Common page sizes include letter (8.5 x 11 inches), A4 (210 x 297 millimeters), legal (8.5 x 14 inches), and custom sizes. Choosing the appropriate page size ensures that the content fits comfortably on the page without excessive whitespace or cropping.
The orientation defines the layout of the page, either portrait or landscape. Portrait orientation is suitable for documents with predominantly vertical content, while landscape orientation is preferable for documents with horizontal or widescreen content. Selecting the correct orientation ensures that the content is displayed optimally and maximizes readability.
Most HTML to PDF conversion tools provide options to set the page size and orientation either through CSS directives or command-line parameters. Using CSS, you can specify the page size and orientation using the @page rule and the size and orientation properties. Here is an example:
@page {
size: A4; /* Specify page size (e.g., A4, letter) */
orientation: landscape; /* Specify page orientation (portrait or landscape) */
}4. Tools and Libraries for HTML to PDF Conversion
There are several tools and libraries available that can facilitate the process of converting HTML to PDF. These include tools like pupeteer,wkhtmltopdf, apitemplate.io, and more. Here’s a brief overview, their features, and use cases.
i. wkhtmltopdf
wkhtmltopdf is a widely-used open-source command-line tool for converting HTML documents to PDF format. It leverages the WebKit rendering engine, which is also used by popular web browsers like Google Chrome and Safari, to accurately render HTML content into PDF files. It is easy to use and available for download with multiple operating systems, including Windows, macOS, and Linux, making it accessible to a broad range of users. For example, if you want a PDF version of our website using wkhtmltopdf, here’s how to do it:
wkhtmltopdf https://apitemplate.io/ apitemplate.pdfii. Puppeteer
Puppeteer is a powerful Node.js library developed by Google that offers a high-level API for controlling headless Chrome or Chromium browsers. It enables users to automate web browser tasks, such as navigation, form submission, and interaction with web pages, all through JavaScript or TypeScript scripts.
One of Puppeteer’s notable features is its ability to generate PDF files from HTML pages with ease. Puppeteer allows developers to interact with web pages in a headless browser environment, meaning without a graphical user interface. This makes it ideal for automated testing, web scraping, and other tasks where browser automation is required.
It also provides built-in support for generating PDF files from HTML content. Developers can specify the HTML content to be converted to PDF, along with optional settings such as page size, orientation, and margins. Below is an example of how to use Puppeteer to generate a PDF from an HTML page:
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
// Navigate to the HTML page
await page.goto('https://example.com');
// Generate PDF from the HTML content
await page.pdf({ path: 'example.pdf', format: 'A4' });
await browser.close();
})();
iii. WeasyPrint
WeasyPrint is a robust Python library designed for rendering HTML and CSS content to PDF format. It excels in supporting modern web standards and effectively handles complex layouts and print stylesheets.
WeasyPrint is built to comply with modern web standards, ensuring accurate rendering of HTML and CSS content. It fully supports print stylesheets, allowing developers to define specific styles for printed output. Below is an example of how to use WeasyPrint to generate a PDF from HTML and CSS content:
from weasyprint import HTML
# Define HTML content
html_content = """
<!DOCTYPE html>
<html>
<head>
<title>Sample HTML to PDF</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 20px;
}
h1 {
color: navy;
}
p {
font-size: 14px;
line-height: 1.5;
}
</style>
</head>
<body>
<h1>Hello, World!</h1>
<p>This is a sample HTML document converted to PDF using WeasyPrint.</p>
</body>
</html>
"""
# Generate PDF from HTML content
HTML(string=html_content).write_pdf('output.pdf')
iv. APITemplate.io
APITemplate.io is an API-based service designed to simplify HTML-to-PDF conversion. It has a built-in template editor (WYSIWYG editor) which makes it easy to edit your HTML and CSS contents by employing drag-and-drop tools.
APITemplate.io supports CSS, Node.js, PHP, Python, Java, and others, ensuring compatibility with various technologies. This allows users to utilize their preferred programming languages and frameworks for PDF generation effortlessly.
It also seamlessly integrates with leading automation platforms like Zapier, n8n, Airtable, and various No-Code platforms. This integration streamlines workflow automation processes allowing you to incorporate PDF generation tasks into existing workflows. Below are examples of how to convert HTML-to-PDF using APITemplate.io and some popular programming languages.
Converting HTML to PDF with APITemplate.io
To convert your HTML document to PDF using APITemplate.io, here are the easy steps required:
Step 1. Sign up/log in to your APITemplate account
If you’re already registered with APITemplate, feel free to bypass this part. However, if you haven’t signed up yet, head over to APITemplate.io and select “Sign Up” at the top. Follow the prompts to create your account. No credit card information is needed. Just ensure to verify your email address, so it’s best to use a valid one during the sign-up process.
Step 2. Head to Manage Templates
Once you’ve completed registration, you’ll land on your dashboard. On your dashboard, go to “Manage Templates”. From there, you can choose to make a New Image Template or a New PDF Template. We’ll go with the New PDF Template for this case.
Step 3. Select “New PDF Template”
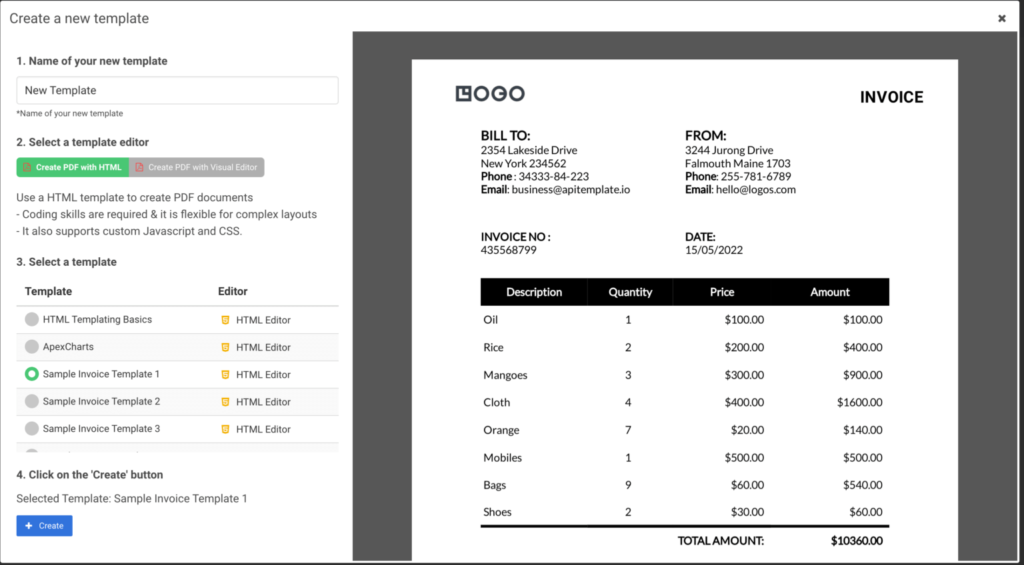
Choosing “New PDF Template” will lead you to a “Create a new template” page, You’ll then need to complete four steps:
- i. Name your template: Decide on a name for your template or stick with the default if you prefer.
- ii. Choose a template editor: In the dialog box, opt for “Create PDF with HTML”
- iii. Pick a template: Choose a template of your choice. For this task, I’ll be using the Sample Invoice Template 1.
- vi. Press the ‘Create’ button: Once you’ve chosen a template for the visual editor, click the ‘Create‘ button to generate your template.

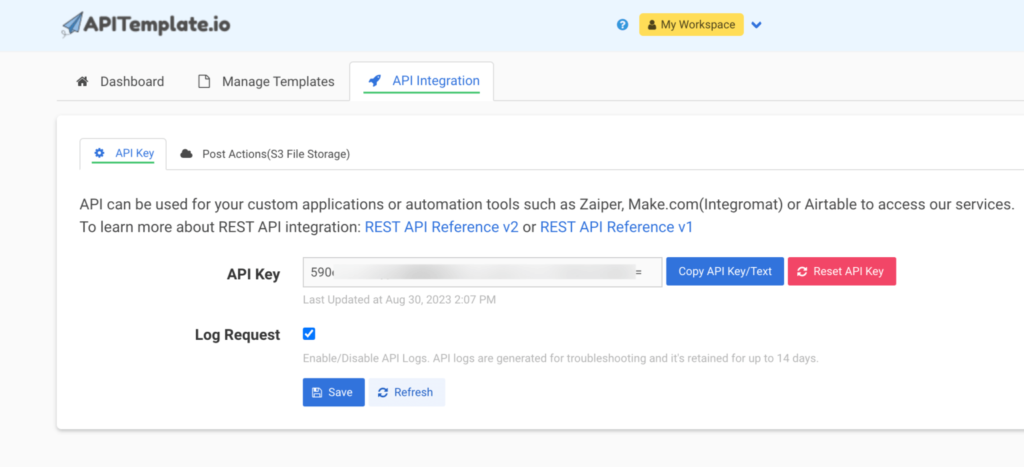
Step 4. Go to API Integration page: To use APITemplate.io APIs, copy your API Key from the API Integration page.

With your APITemplate account all setup, we can go ahead and integrate it with our application. We’ll use the template to create PDFs.
Step 5. Prepare the JSON data: Return to your Manage Templates page, where you’ll find the PDF template we’ve just made. Navigate to and click on the “Edit” link under Editor. At the top of the editor, select the JSON. Here, you’ll find the JSON data used for the invoice template. Remember, you can modify this data to match your requirements. Below is an example of the sample JSON data:
{
"date": "15/05/2022",
"invoice_no": "435568799",
"sender_address1": "3244 Jurong Drive",
"sender_address2": "Falmouth Maine 1703",
"sender_phone": "255-781-6789",
"sender_email": "hello@logos.com",
"rece_addess1": "2354 Lakeside Drive",
"rece_addess2": "New York 234562 ",
"rece_phone": "34333-84-223",
"rece_email": "business@apitemplate.io",
"items": [
{
"item_name": "Oil",
"unit": 1,
"unit_price": 100,
"total": 100
},
{
"item_name": "Rice",
"unit": 2,
"unit_price": 200,
"total": 400
},
{
"item_name": "Mangoes",
"unit": 3,
"unit_price": 300,
"total": 900
},
{
"item_name": "Cloth",
"unit": 4,
"unit_price": 400,
"total": 1600
},
{
"item_name": "Orange",
"unit": 7,
"unit_price": 20,
"total": 1400
},
{
"item_name": "Mobiles",
"unit": 1,
"unit_price": 500,
"total": 500
},
{
"item_name": "Bags",
"unit": 9,
"unit_price": 60,
"total": 5400
},
{
"item_name": "Shoes",
"unit": 2,
"unit_price": 30,
"total": 60
}
],
"total": "total",
"footer_email": "hello@logos.com"
}
```
Here are a few easy ways to generate PDF documents using APITemplate.io in your preferred programming languages:
PHP
<?php
function main() {
$api_key = "your-api-key";
$data = [
"date" => "15/05/2022",
"invoice_no" => "435568799",
"sender_address1" => "3244 Jurong Drive",
"sender_address2" => "Falmouth Maine 1703",
"sender_phone" => "255-781-6789",
"sender_email" => "hello@logos.com",
"rece_addess1" => "2354 Lakeside Drive",
"rece_addess2" => "New York 234562",
"rece_phone" => "34333-84-223",
"rece_email" => "business@apitemplate.io",
"items" => [
["item_name" => "Oil", "unit" => 1, "unit_price" => 100, "total" => 100],
["item_name" => "Rice", "unit" => 2, "unit_price" => 200, "total" => 400],
["item_name" => "Mangoes", "unit" => 3, "unit_price" => 300, "total" => 900],
["item_name" => "Cloth", "unit" => 4, "unit_price" => 400, "total" => 1600],
["item_name" => "Orange", "unit" => 7, "unit_price" => 20, "total" => 1400],
["item_name" => "Mobiles", "unit" => 1, "unit_price" => 500, "total" => 500],
["item_name" => "Bags", "unit" => 9, "unit_price" => 60, "total" => 5400],
["item_name" => "Shoes", "unit" => 2, "unit_price" => 30, "total" => 60]
],
"total" => "total",
"footer_email" => "hello@logos.com"
];
$json_payload = [
"data" => json_encode($data),
"output_file" => "output.pdf",
"export_type" => "json",
"expiration" => 100,
"template_id" => "your-template-id"
];
$url = "https://rest.apitemplate.io/v2/create-pdf-from-html";
$headers = ["X-API-KEY: $api_key"];
$ch = curl_init($url);
curl_setopt($ch, CURLOPT_POST, true);
curl_setopt($ch, CURLOPT_POSTFIELDS, json_encode($json_payload));
curl_setopt($ch, CURLOPT_HTTPHEADER, $headers);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$response = curl_exec($ch);
curl_close($ch);
echo $response;
}
main();
?>
Python
```python
import requests
import json
# Initialize HTTP client
client = requests.Session()
# API URL
url = "https://rest.apitemplate.io/v2/create-pdf?template_id=6b277b234d395eca"
# Payload data
payload = {
"date": "15/05/2022",
"invoice_no": "435568799",
"sender_address1": "3244 Jurong Drive",
"sender_address2": "Falmouth Maine 1703",
"sender_phone": "255-781-6789",
"sender_email": "hello@logos.com",
"rece_addess1": "2354 Lakeside Drive",
"rece_addess2": "New York 234562",
"rece_phone": "34333-84-223",
"rece_email": "business@apitemplate.io",
"items": [
{"item_name": "Oil", "unit": 1, "unit_price": 100, "total": 100},
{"item_name": "Rice", "unit": 2, "unit_price": 200, "total": 400},
{"item_name": "Mangoes", "unit": 3, "unit_price": 300, "total": 900},
{"item_name": "Cloth", "unit": 4, "unit_price": 400, "total": 1600},
{"item_name": "Orange", "unit": 7, "unit_price": 20, "total": 1400},
{"item_name": "Mobiles", "unit": 1, "unit_price": 500, "total": 500},
{"item_name": "Bags", "unit": 9, "unit_price": 60, "total": 5400},
{"item_name": "Shoes", "unit": 2, "unit_price": 30, "total": 60},
],
"total": "total",
"footer_email": "hello@logos.com",
}
# Serialize payload to JSON
json_payload = json.dumps(payload)
# Set headers
headers = {
"X-API-KEY": "your-api-key",
"Content-Type": "application/json",
}
# Make the POST request
response = client.post(url, data=json_payload, headers=headers)
# Read the response
response_string = response.text
# Print the response
print(response_string)
```
Java
import okhttp3.*;
import java.io.IOException;
public class Main {
public static void main(String[] args) {
OkHttpClient client = new OkHttpClient().newBuilder()
.build();
MediaType mediaType = MediaType.parse("application/json");
RequestBody body = RequestBody.create(mediaType, "{\n" +
" \"date\": \"15/05/2022\",\n" +
" \"invoice_no\": \"435568799\",\n" +
" \"sender_address1\": \"3244 Jurong Drive\",\n" +
" \"sender_address2\": \"Falmouth Maine 1703\",\n" +
" \"sender_phone\": \"255-781-6789\",\n" +
" \"sender_email\": \"hello@logos.com\",\n" +
" \"rece_addess1\": \"2354 Lakeside Drive\",\n" +
" \"rece_addess2\": \"New York 234562\",\n" +
" \"rece_phone\": \"34333-84-223\",\n" +
" \"rece_email\": \"business@apitemplate.io\",\n" +
" \"items\": [\n" +
" {\"item_name\": \"Oil\", \"unit\": 1, \"unit_price\": 100, \"total\": 100},\n" +
" {\"item_name\": \"Rice\", \"unit\": 2, \"unit_price\": 200, \"total\": 400},\n" +
" {\"item_name\": \"Mangoes\", \"unit\": 3, \"unit_price\": 300, \"total\": 900},\n" +
" {\"item_name\": \"Cloth\", \"unit\": 4, \"unit_price\": 400, \"total\": 1600},\n" +
" {\"item_name\": \"Orange\", \"unit\": 7, \"unit_price\": 20, \"total\": 1400},\n" +
" {\"item_name\": \"Mobiles\", \"unit\": 1, \"unit_price\": 500, \"total\": 500},\n" +
" {\"item_name\": \"Bags\", \"unit\": 9, \"unit_price\": 60, \"total\": 5400},\n" +
" {\"item_name\": \"Shoes\", \"unit\": 2, \"unit_price\": 30, \"total\": 60}\n" +
" ],\n" +
" \"total\": \"total\",\n" +
" \"footer_email\": \"hello@logos.com\"\n" +
"}");
Request request = new Request.Builder()
.url("https://rest.apitemplate.io/v2/create-pdf?template_id=6b277b234d395eca") // Replace YOUR_TEMPLATE_ID with actual template ID
.method("POST", body)
.addHeader("X-API-KEY", "YOUR_API_KEY") // Replace YOUR_API_KEY with actual API key
.addHeader("Content-Type", "application/json")
.build();
Response response = null;
try {
response = client.newCall(request).execute();
System.out.println(response.body().string());
} catch (IOException e) {
e.printStackTrace();
System.err.println("Error: " + e.getMessage());
}
}
}
Node.js
const axios = require('axios');
const requestData = {
data: {
"date": "15/05/2022",
"invoice_no": "435568799",
"sender_address1": "3244 Jurong Drive",
"sender_address2": "Falmouth Maine 1703",
"sender_phone": "255-781-6789",
"sender_email": "hello@logos.com",
"rece_addess1": "2354 Lakeside Drive",
"rece_addess2": "New York 234562 ",
"rece_phone": "34333-84-223",
"rece_email": "business@apitemplate.io",
"items": [
{
"item_name": "Oil",
"unit": 1,
"unit_price": 100,
"total": 100
},
{
"item_name": "Rice",
"unit": 2,
"unit_price": 200,
"total": 400
},
{
"item_name": "Mangoes",
"unit": 3,
"unit_price": 300,
"total": 900
},
{
"item_name": "Cloth",
"unit": 4,
"unit_price": 400,
"total": 1600
},
{
"item_name": "Orange",
"unit": 7,
"unit_price": 20,
"total": 1400
},
{
"item_name": "Mobiles",
"unit": 1,
"unit_price": 500,
"total": 500
},
{
"item_name": "Bags",
"unit": 9,
"unit_price": 60,
"total": 5400
},
{
"item_name": "Shoes",
"unit": 2,
"unit_price": 30,
"total": 60
}
],
"total": "total",
"footer_email": "hello@logos.com"
},
template_id: "template-id-from-manage-templates-page",
export_type: "json",
expiration: 6000,
output_file: "output.pdf",
is_cmyk: false,
image_resample_res: 600
};
const headers = {
'Content-Type': 'application/json',
'X-API-KEY': 'api-key-from-api-integrations-page'
};
axios.post('https://rest.apitemplate.io/v2/create-pdf', requestData, { headers })
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error('Error:', error.message);
});
Use-cases of HTML to PDF Conversion
Here are some use cases where HTML to PDF conversion shines:
- E-Commerce: Invoices and contracts are often generated dynamically based on customer orders. Converting these HTML-generated documents into PDFs ensures they are easily downloadable, printable, and shareable for both customers and businesses.
- Shipping: Shipping documents, including packing slips, customs forms, and shipping labels, are typically generated from HTML templates. Converting them to PDF format ensures they can be printed and attached to packages accurately.
- Legal Documents: Legal documents such as agreements, contracts, and affidavits often need to be securely distributed and stored. Converting them from HTML to PDF format maintains document integrity and ensures compatibility across different systems.
- Financial Statements: Financial statements, including invoices, balance sheets, and profit/loss reports, are frequently generated in HTML format from accounting software. Converting them to PDF ensures they can be easily shared with clients, stakeholders, and regulatory authorities while preserving formatting and data integrity.
- E-books and E-learning Materials: Educational institutions and online publishers often create interactive e-books and e-learning materials in HTML format. Converting these materials to PDF format enables offline access, printing, and distribution to students and readers worldwide.
- Reports and Presentations: Businesses often generate reports and presentations in HTML format for internal use or client presentations. Converting these documents to PDF ensures consistent formatting and easy sharing with stakeholders.
- Medical Records and Documentation: Healthcare providers generate patient records, prescriptions, and medical reports in HTML format. Converting these documents to PDF ensures they can be securely shared with patients, other healthcare professionals, and insurance providers while maintaining confidentiality and integrity.
- Marketing Collaterals: Marketing teams create brochures, flyers, and promotional materials in HTML format for online distribution. Converting these materials to PDF ensures they can be easily printed and distributed offline at events, trade shows, and meetings.
- Academic Research Papers: Researchers and scholars often publish academic papers and journals in HTML format on academic websites. Converting these papers to PDF ensures they can be easily accessed, cited, and shared by other researchers, students, and educators.
- Government Forms and Documents: Government agencies often publish forms, reports, and regulatory documents in HTML format on their websites. Converting these documents to PDF ensures they can be downloaded, printed, and submitted by citizens and businesses while preserving their original format and layout.
Conclusion
HTML to PDF conversion is important across various industries and applications. It enables the production of high-quality, printable, and shareable PDF documents from HTML content.
By choosing the right tools and sticking to best practices, organizations can guarantee accurate and efficient conversion, thus enhancing business processes and communication.
Discover the power of our PDF generation API or with reusable templates! Sign up now to start automating your PDF generation.





















