The job posting on LinkedIn with a great poster was never easy as this!
You don’t have to have technical skills to make job posting automation and save your valuable time and money! Follow our simple steps and you can easily get it done!
It’s no secret that job posts can be boring, and that’s why you should design a job poster image! Not only it looks cool, but it also has better conversions!
In this tutorial, we are going to walk you through the process of automating job posting images on LinkedIn with Zapier, Airtable, and APITemplate.io.
The automation workflow helps you to handle repetitive tasks: It automatically generates job posting images from your Airtable once a new entry is added and shares them on social media websites like LinkedIn.
Without further ado let’s get started!

1. Overview
This tutorial will be divided into three sections
- Preparing Airtable base
- Design API Template – template
- Gluing all together with Zapier
2. Requirements
Before we start, there are a few things we need:
- Airtable, Zapier, Linkedin accounts
- A free APITemplate.io account. You can generate up to 50 images per month for free!
- A list of job announcements with descriptions, the fields we will use are Company Name, Job Title, Job description, Location, URL.
- A nice-looking background image. You can get it at unsplash.com, freepik.com
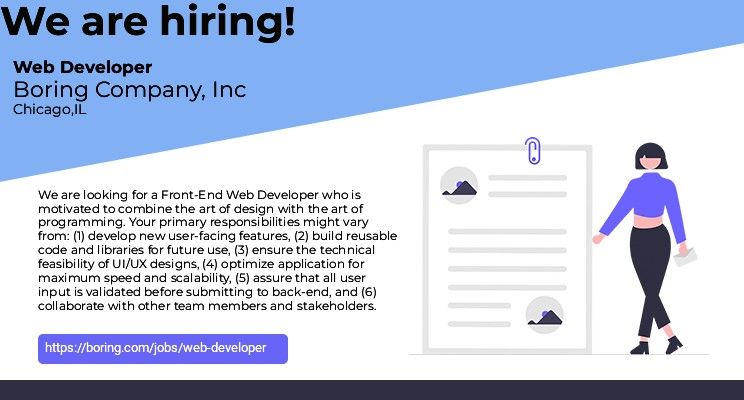
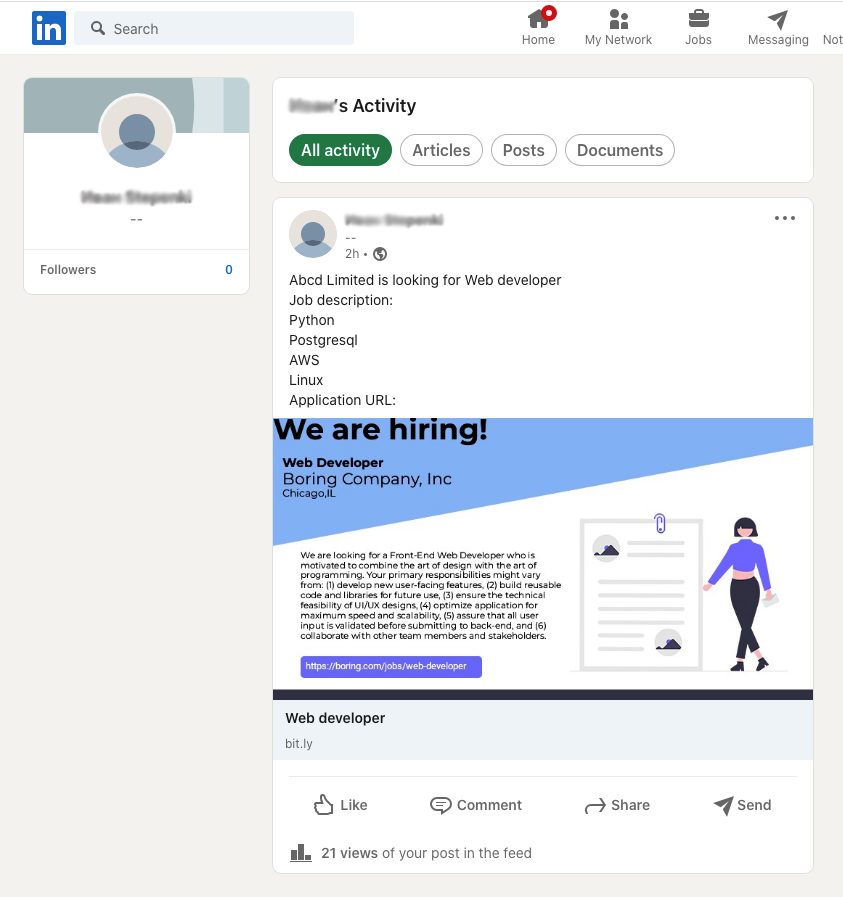
The result
It always motivates you when you show the prize, right? So this is the end result:

3. The steps to automate job posting
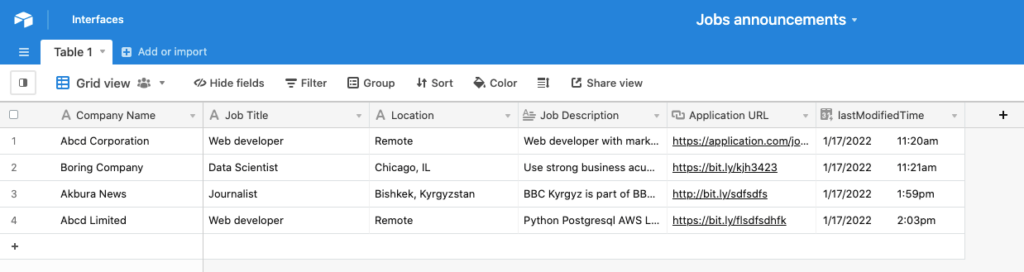
3.1 – Create Airtable base
Airtable is a low-code platform for building collaborative apps. We will use Airtable as a data source, where we keep records of job announcements.
We will have the following fields:
- Company Name
- Job Title
- Location
- Job description
- Application URL
- lastModifiedTime

3.2 – Create an Image Template at APITemplate.io
Let’s prepare our template. The automated job posters will be based on this template.
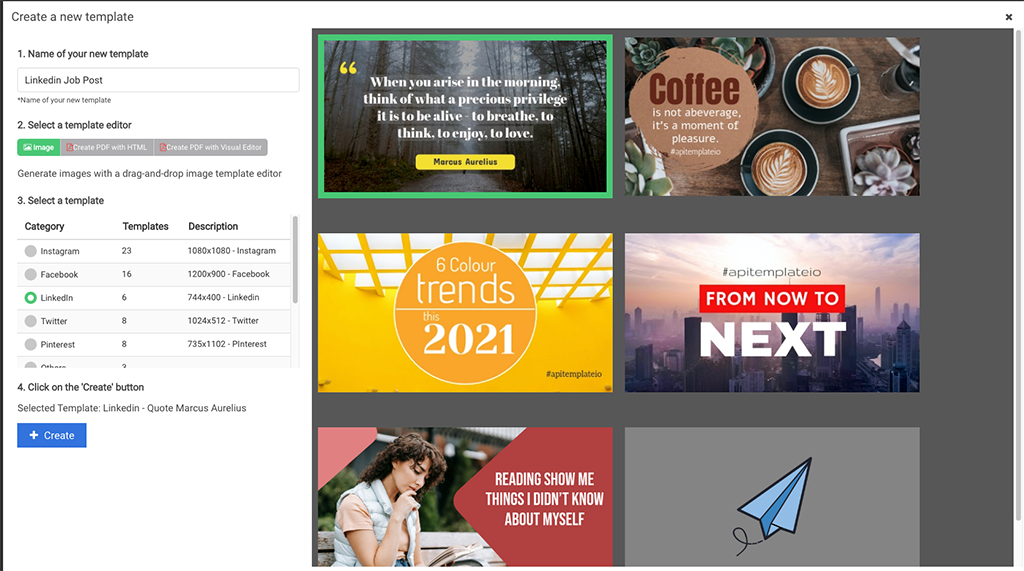
Login to your account and go to New Template, give it a meaningful name, select Image, choose Linkedin format, and any image from the right and click Create button.

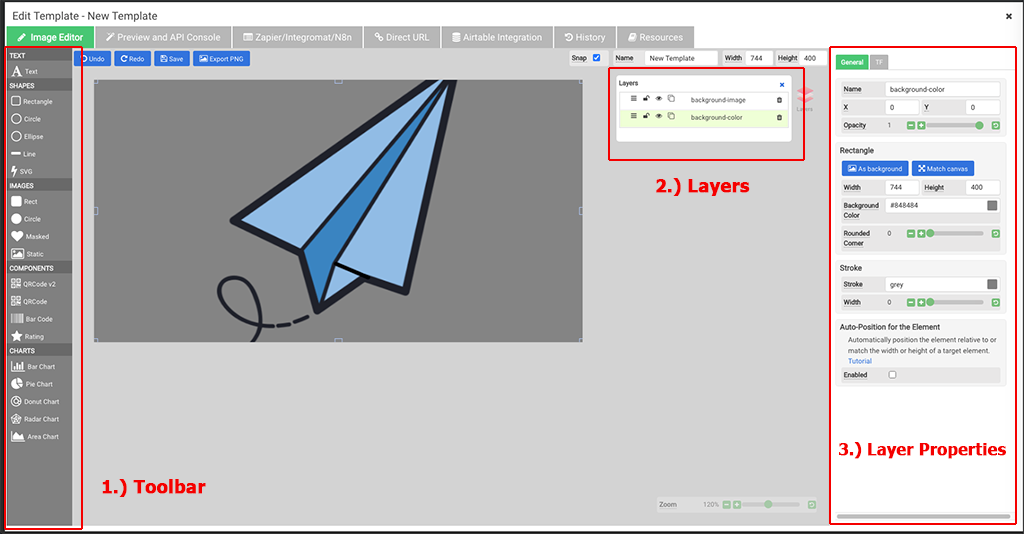
Choose the newly created template and click on Launch Image Editor.

This is the user interface of our Image Editor, from the toolbar you create texts, shapes, images, charts, and other components. Those objects are then grouped in layers in Layers tab. Each of the layers has properties in the Layer Properties tab.
- Let’s give it a nice background image. In the layers tab, click on the background image, you will see that the layer properties changed. Here, you have options either to upload your own background image or use the freely available stock images from unsplash.com or pexels.com.
- Click on the Text button from the toolbar to add new text. You can customize it by playing around with its properties like font, text size, color, position, etc. Remember to give it a proper name in the layer properties tab.
- Repeat Step 2 for the rest of the text fields – Company Name, Job Title, Location, Job Description, Application URL.
3.3 – Zapier Integration
We’ve prepared our Airtable, our template design at APITemple. Now we have to glue it all together with Zapier.
Login to your account and go to Zaps and Create New Zap.
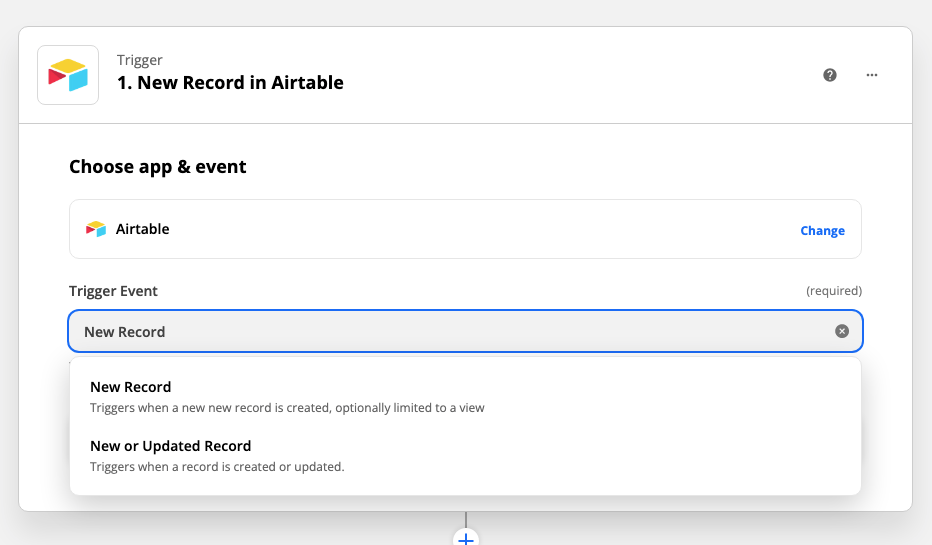
You have to create a Trigger, from the search menu find Airtable, Trigger Event(we want to create a new poster every time there’s a new entry in the Airtable base) – from the dropdown menu choose New Records.

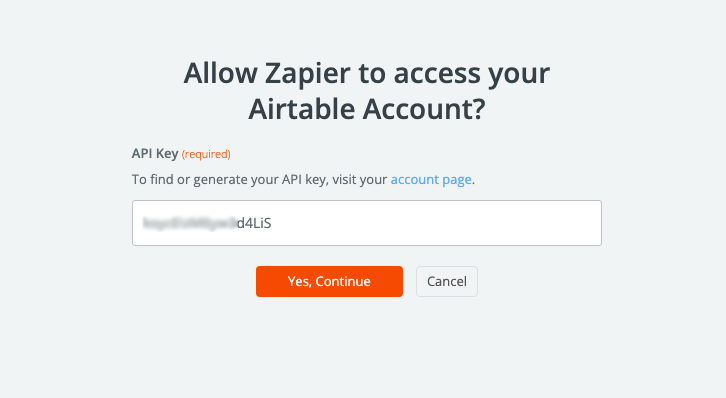
Click Continue, if you haven’t done it previously – you will need to login to your Airtable account and copy API, and paste it here. To get API, you will need to to your Accounts page in Airtable.

After that, you will have to choose three things: Airtable base, table, and grid view. Select the base that you have created in Step 1. Once you are done, you can test and see if you get the records from Airtable.
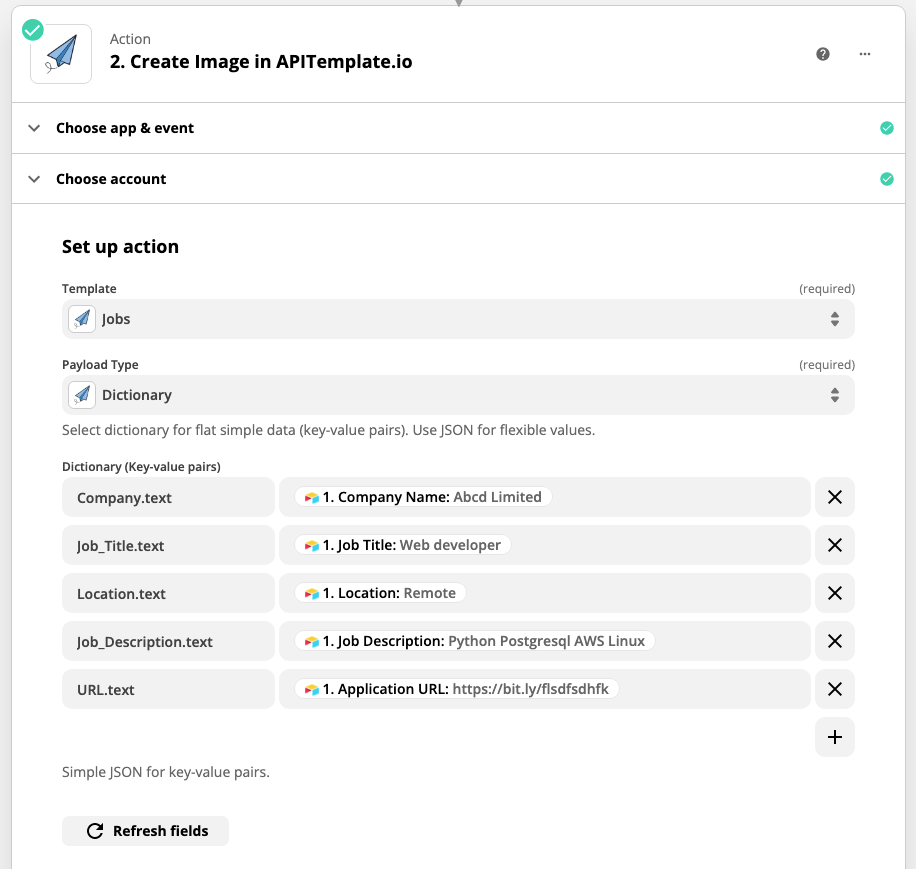
Actions. Now you will need to get those records and send them to API Template for it to process job poster images. In the search menu enter APITemplate.io, from the Action select – Create Image, and click Continue. Again, if you haven’t done it previously, you will need an API Key from APITemplate.io and copy it here. To get that key, log in to your account at APITemplate.io, go to API Integration from the menu. Click Continue.
Select the template you designed in Step 2, in the Payload Type – Go to Custom and click Show All, from the list select fields: Company, Job Title, Job Description, Location, URL, etc.

If you followed correctly, you will see the job post details from Airtables here. Proceed with Test & Continue.
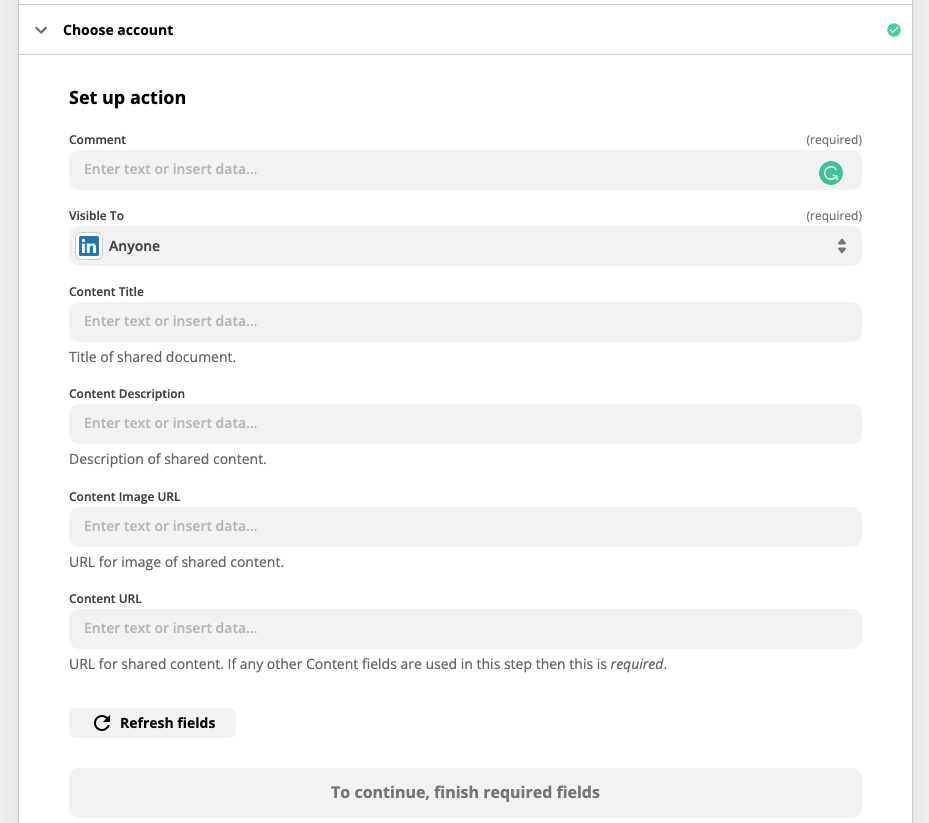
Action, we have so far integrated Airtables to APITemplate to automatically generate job posters. Let’s now go to the final step and post those job announcements on Linkedin. To do that, click on Actions, search for Linkedin and select it. In the Action Event, select – Create Share Update, click Continue. You will be asked to sign in to your Linkedin account. Click Continue after signing in.

This is a Linkedin post detail, Comment – is the text description of the post, Content Title, Content Description, Content Image URL, and Content URL to be filled with the required data from Airtable and APITemplate. Test & Continue.
Now you have a working Zap that automates job posting on Linkedin using APITemplate.io, Airtable, and Zapier. The final thing is to test this automation. For that, you can just enter a new row in the Airtable base. Go to your Linkedin profile and see if the announcement is posted!

4. Conclusion
You have created an automated job posting on Linkedin using APITemplate.io, Airtable, and Zapier! You no longer need to do this manually anymore.
APITemplate.io offers powerful template-based image generation. With the integrations with no-code platforms, it lets you automate banner and image creation easily.
To learn more about other awesome features of APITemplate.io, head over to automate image generation, automate posts on social media
What are you waiting for? Sign-up now and get started with a free APITemplate.io account, no credit card is required!


















