Introduction
With Direct URL, you can generate dynamic images or open graph images with a URL(HTTP GET) and dynamic parameters.
Direct URL works without an API Key. It can be embedded into your WordPress, Webflow, or other HTML webpages.
The generated images are cached on our server. New images will be generated only if the parameters of the query strings are modified or the template has been updated. Caching can potentially reduce your cost by reusing the same resources.
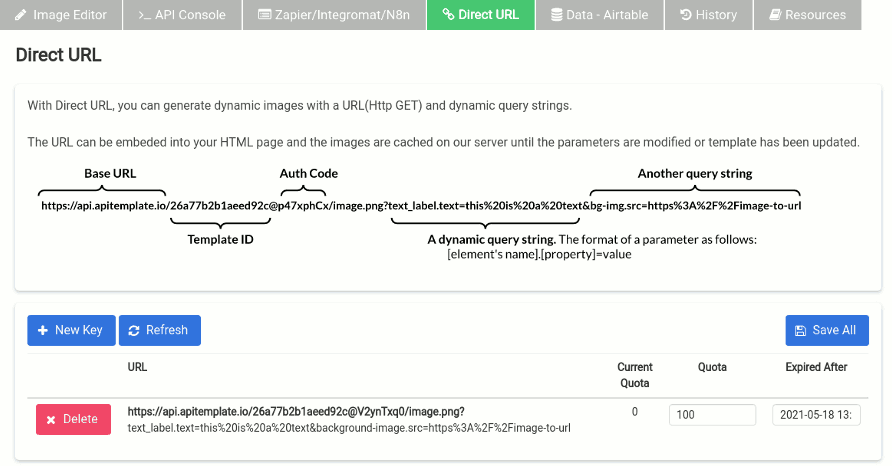
Direct URL
To access the feature, create a template first then launch the Image Template Editor. Then select the Direct URL tab. In the tab, you can create a new key.
The settings such as Quota, Expiration can be updated after a new key is created. Click on Save All button to save all the settings.
* The base URL has been changed from https://api.apitemplate.io to https://rest.apitemplate.io

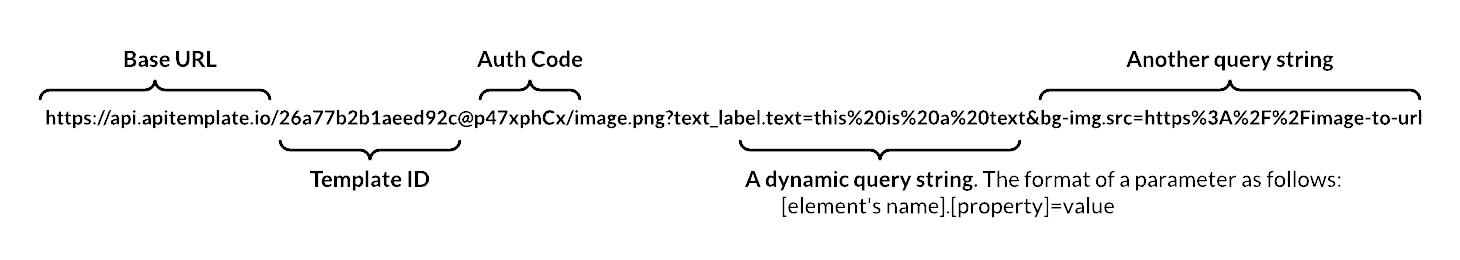
The Structure of a Direct URL
The following is the structure of a direct URL. It consists of base URL, template ID, auth code, and query strings.

Direct URL and Query String Generator
The query strings’ format as follows:
[element’s name].[property]
You can obtain them in Zapier/Integromat/N8n tab. Below is a tool that helps to generate a Direct URL.
| Template ID | |
| Auth Code |
| Element.Property | Value |
Conclusion
With Direct URL, you can generate dynamic images by changing the query strings. it’s a quick and easy way to automate image generation for your content.




















