Have you ever wanted to generate a PDF or image from an app built with Bubble.io? Maybe you need to generate a certificate or report and you want to use your app’s data to populate it. Or maybe you want to create an image of a map or graph from your app data.

With Bubble.io and APITemplate.io, you can easily generate PDFs and images from your Bubble app data. In this article, we’ll show you how to get started.
1. Getting Started with Bubble.io
If you’re not familiar with Bubble.io, it’s a no-code app development framework that lets you build web and mobile apps without writing any code. Bubble apps are made up of a series of pages and workflows that you connect together visually.
There are a number of ways to get data into a Bubble app, but the most common is probably via a spreadsheet. You can also use Bubble’s built-in database, or connect to an external database via an API.
To get started, you have to visit Bubble.io and sign up for an account. Once you’ve signed up and logged in, you’ll be prompted to create a new app. Give your app a name and description, and then click Create App. That’s it! You’re now ready to start building your app.

2. Setting up APITemplate.io
Now that you have a Bubble app, you need to set up APITemplate.io so that it can generate PDFs and images from your app data.
2.1 Login or register an account
First, create a new APITemplate.io account and log in.

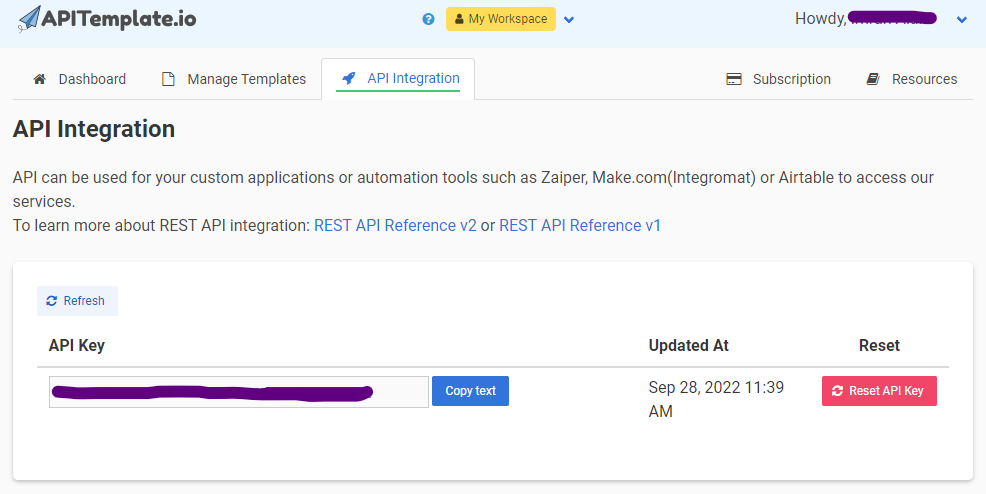
2.2 Obtain the API Key
Once you’re logged in, click on the API Integration tab and copy the API key for your Bubble app.

2.3 Create a PDF Template
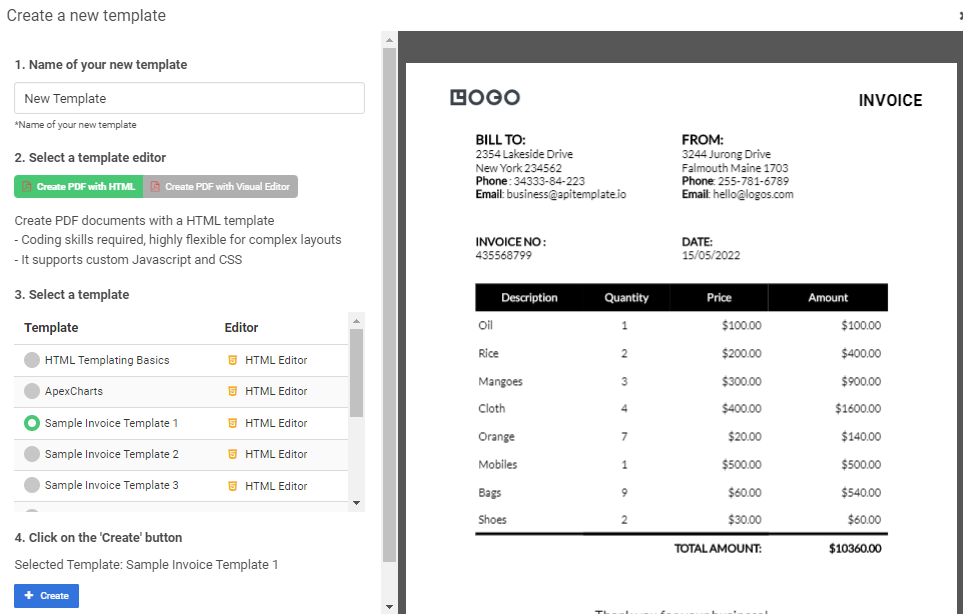
Next, go to Manage Templates and click New PDF Template to create a new PDF template. Give your template a name and select Sample Invoice Template 1 as the template then click Create. That’s it! Your PDF template is now ready to use. You can copy the template ID from the Manage Templates page.

2.4 Create an image template
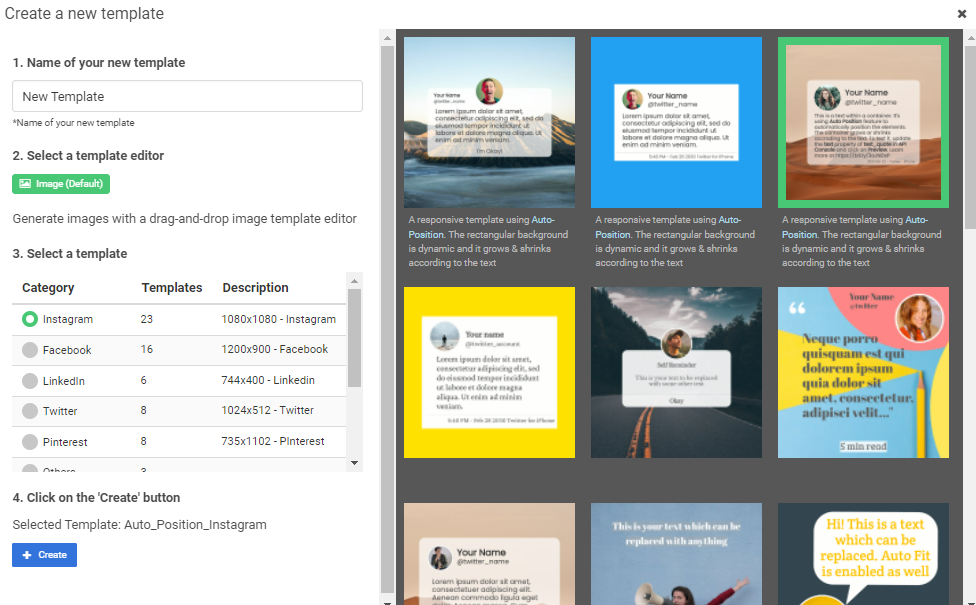
Now we’ll also have to create an Image template. For that, click on New Image Template and give it a name. We’ll be using Instagram so select that as the template. Then click Create. You can also copy the template ID from the Manage Templates page.

Now that your templates are set up, you’re ready to start generating PDFs and images from your Bubble app!
3. Creating Bubble.io App
Now that you have a Bubble app and APITemplate.io set up, you’re ready to start generating PDFs and images.
3.1 Elements used in the App
In bubble.io, we use elements to design our app. We’ll be using the following elements in this tutorial:
- Multiline TextFields: A multiline text field allows the user to input multiple lines of text.
- Buttons: Buttons are used to trigger an action, in this case, to generate the PDF or image.
- Text: Text is used to display labels, instructions, or other static text in the app.
- Input Feild: The input field is used to get the user’s email, we’ll send the generated PDFs or images to this email.
3.2 App design
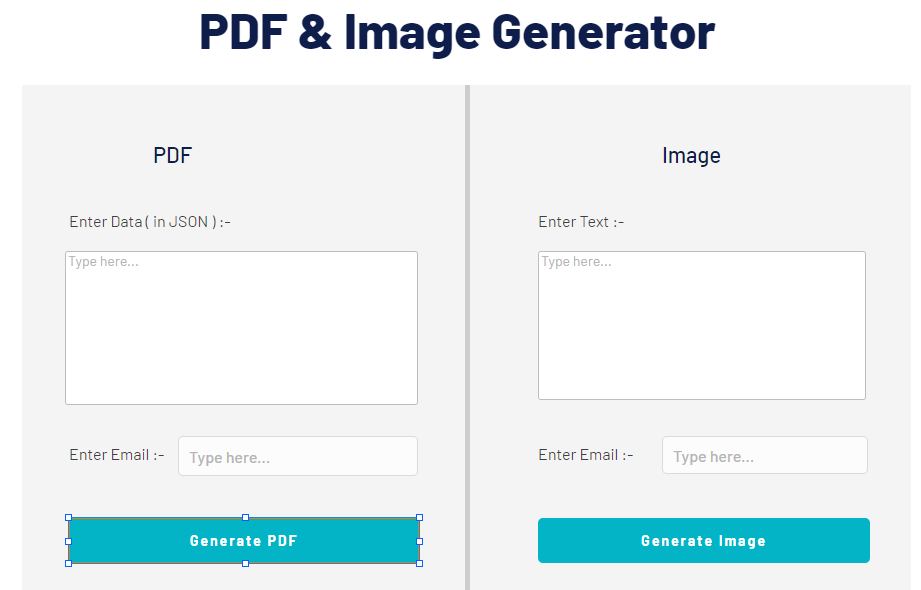
Our app will have two sections, one to generate PDFs and the other to generate images. Each section will have a multiline text field to get the data from the user, an input field to get the user’s email address (we’ll send the generated PDFs or images to this email), and a button to generate the result.
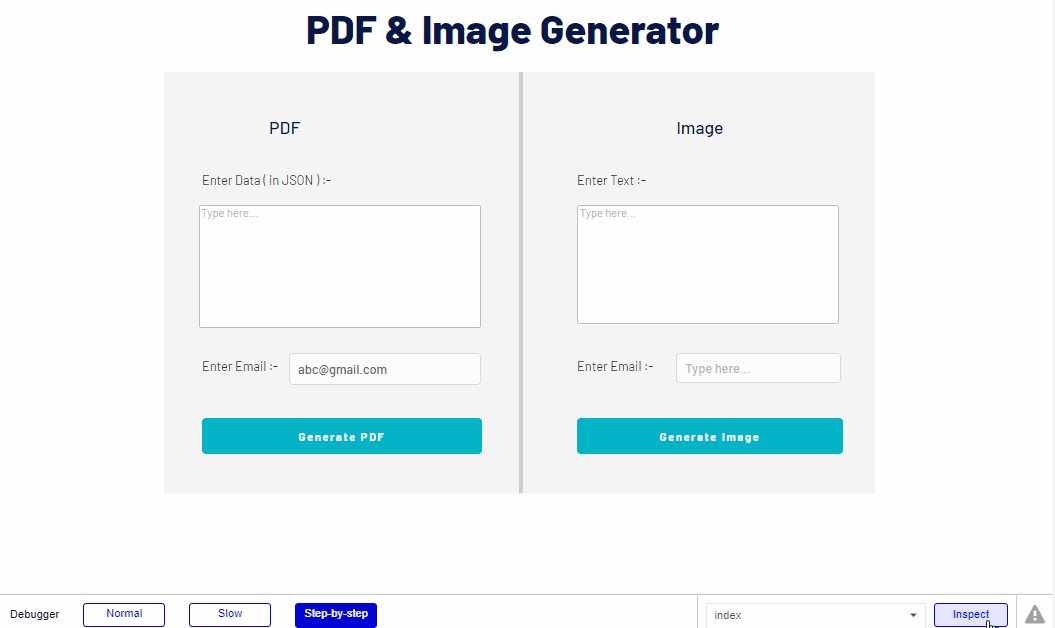
To design this app, create a new page and add two Section elements. In the first Section, add a Multiline TextField, an Input Field, and a Button. In the second Section, add another Multiline TextField, another Input Field, and another Button.
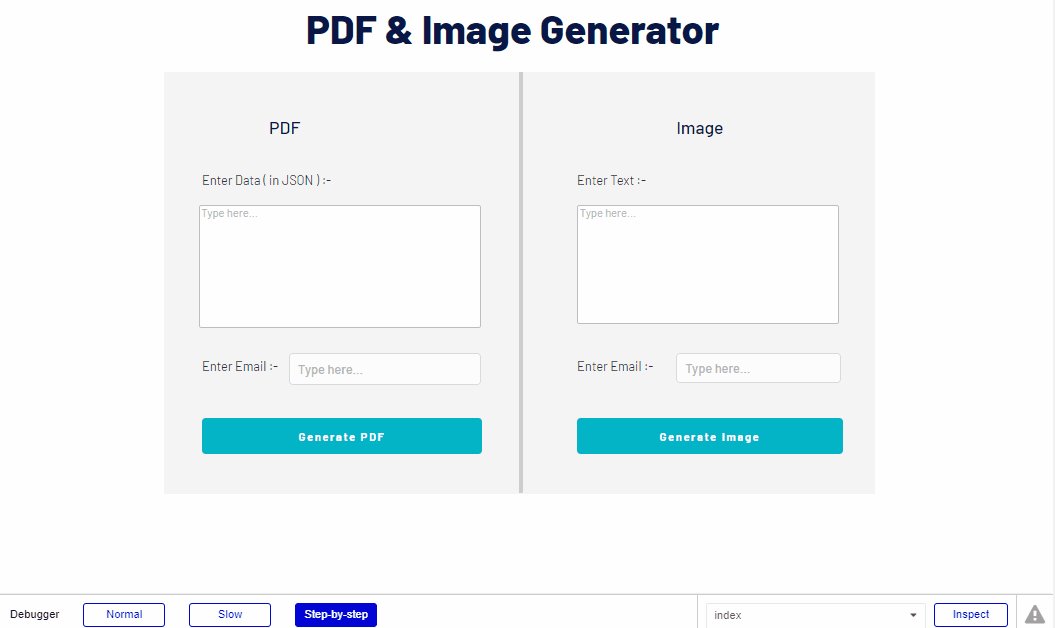
Your app should look something like this:

We’ve also added some text to each section to explain what it’s for.
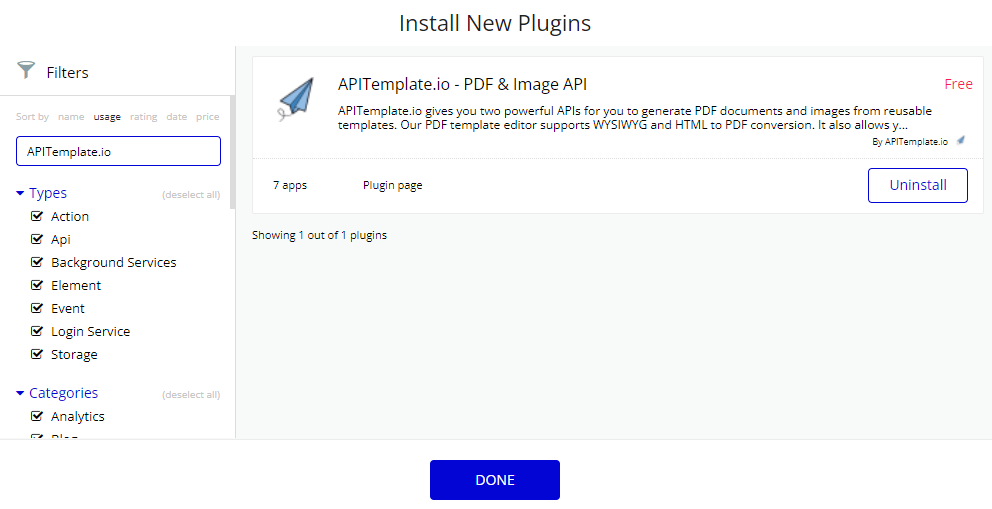
3.3 Install Plugin
The first thing you need to do is install the APITemplate.io plugin. To do this, go to the Plugins section of your Bubble app, and search for APITemplate.io. Install the plugin, and then go to the API Keys section on the plugin page and paste in the API Key that you received from APITemplate.io.

3.4 Generate PDF
Now that our app is designed, it’s time to add some functionality. We’ll start by generating a PDF whenever the user clicks on the Generate PDF button.
To do this, double-click on the Generate PDF button and click on the Start/Edit Workflow option. This will take you to the Workflow section. Here, click on the Click here to add an action button to add an action. This will open a popup.
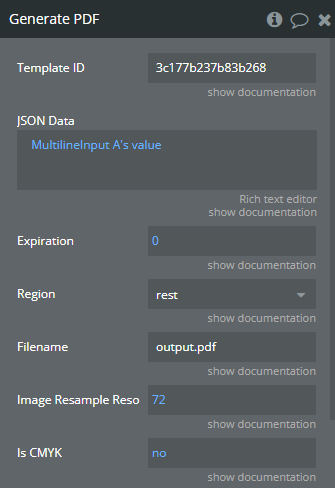
Go to the Plugins section in that popup, and click on the Generate PDF action. This will open the Generate PDF action settings. Here, you need to enter the following information:
- Template ID: This is the ID of the template that you want to use to generate the PDF. You can find this ID in the URL of the template page or in the Manage Template section on APITemplate.io.
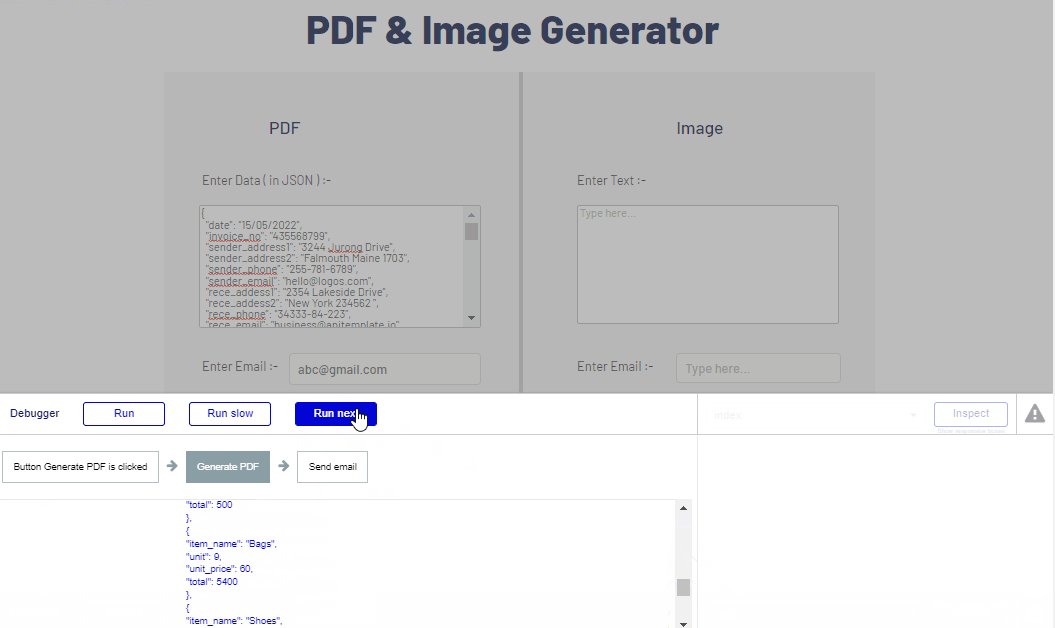
- JSON Data: Here we’ll get the data entered by the user in the first Multiline TextField. To do this, first select MultilineTextField A and then click again and select ‘s value. This will fill the value of the MultilineTextField into this section.
- Expiration: This is the number of days that the generated PDF will be valid for. After this number of days, the PDF will expire and will no longer be accessible.
- Region: This is the region that you want to use to generate the PDF. You can find this in the URL of the template page or in the Manage Template section on APITemplate.io.
- Filename: This is the name that you want to give the generated PDF.
- Export Type: There are two options here, URL and File. For this example, we are selecting URL.

After you’ve entered all the information, close the popup and add a new action. This action will send an email with the generated PDF.
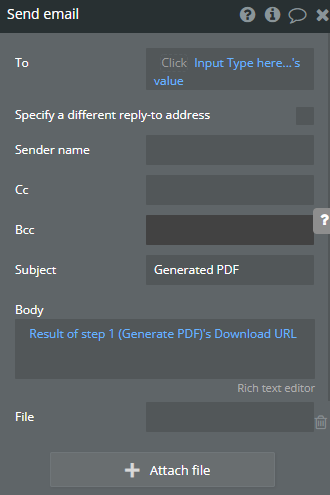
To do this, select the Send Email action and fill in the following information:
- To: This is the email address of the recipient. Here we will use the email entered by the user in the email input field. To do this, first select InputField A and then click again and select ‘s value. This will fill the value of the InputField into this section.
- Subject: This is the subject of the email.
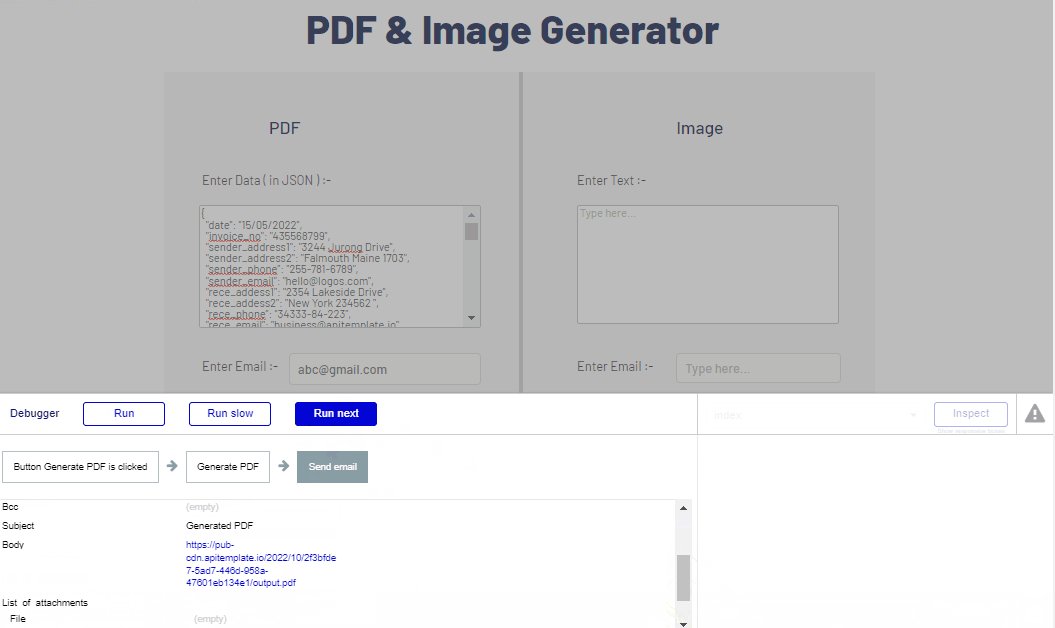
- Body: Here we will add the link to the generated PDF. To do this, click on the body field, then select Result of step 1 (Generate PDF)’s and then select Download URL.

And that’s it! Now when the user clicks on the Generate PDF button, a PDF will be generated and emailed to the address that they entered.
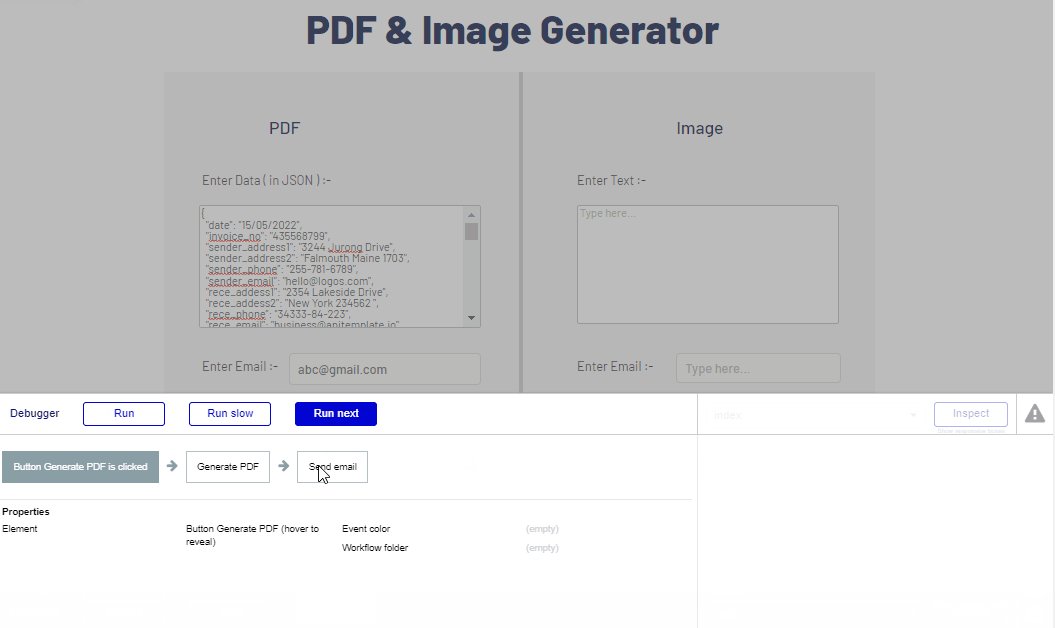
Output:

3.5 Generate Image
Now let’s add the ability to generate an image. This works exactly the same as generating a PDF, but we’ll use the Generate Image action instead of the Generate PDF action.
To do this, double-click on the Generate Image button and click on the Start/Edit Workflow option. This will take you to the Workflow section. Here, click on the Click here to add an action button to add an action. This will open a popup.
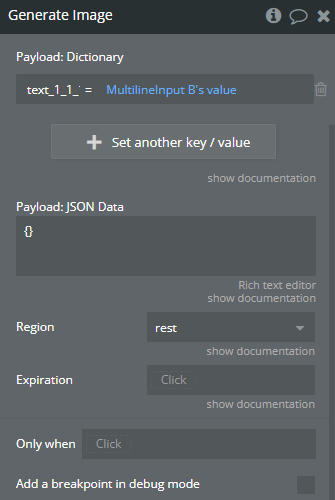
Go to the Plugins section in that popup and click on the Generate Image action. This will open the Generate Image action settings. Here, you need to enter the following information:
- Template ID: This is the ID of the template that you want to use to generate the image. You can find this ID in the URL of the template page or in the Manage Template section on APITemplate.io.
- Payload Type: There are two options here, JSON and Dictionary. For this example, we are going to use the dictionary.
- Payload ( Dictionary): Here we will add the key and value pair for the data. You can get the key name by navigating to the Edit template option on the Manage Template section of APITemplate.io. We will get the value from user through the multiline input field. You can add as many key and value pairs as you want.
- Expiration: This is the number of days that the generated image will be valid for. After this number of days, the image will expire and will no longer be accessible.
- Region: This is the region that you want to use to generate the image. You can find this in the URL of the template page or in the Manage Template section on APITemplate.io.

After you’ve entered all the information, close the popup and add a new action. This action will send an email with the generated image.
To do this, select the Send Email action and fill in the following information:
- To: This is the email address of the recipient. Here we will use the email entered by the user in the email input field. To do this, first select “InputField A” and then click again and select ‘s value. This will fill the value of the InputField into this section.
- Subject: This is the subject of the email.
- Body: Here we will add the link to the generated image. To do this, click on the body field, then select Result of step 1 (Generate Image)’s and then select Download URL.
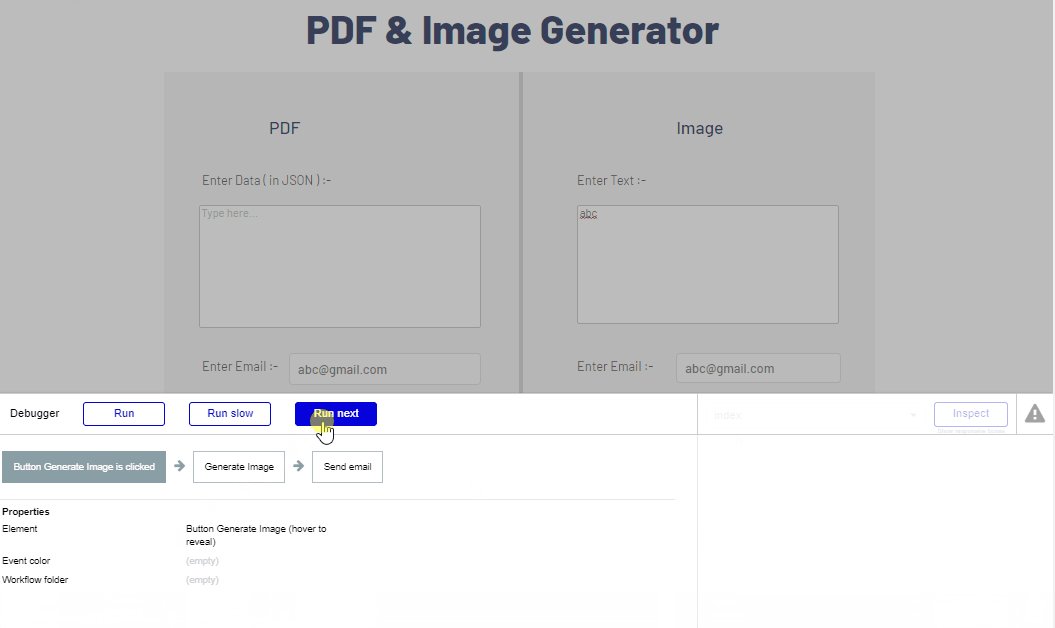
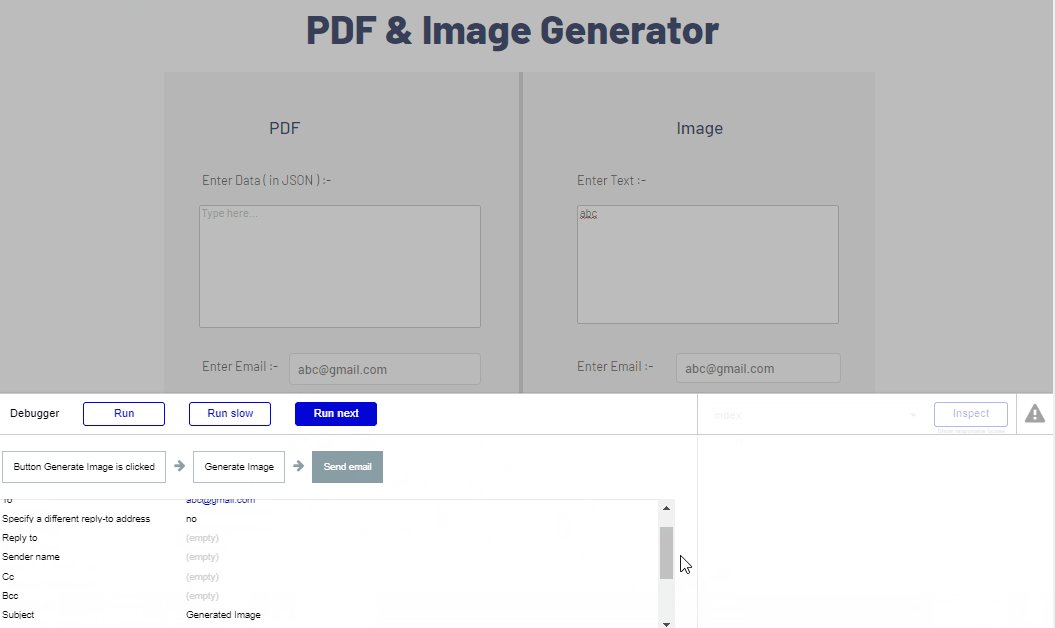
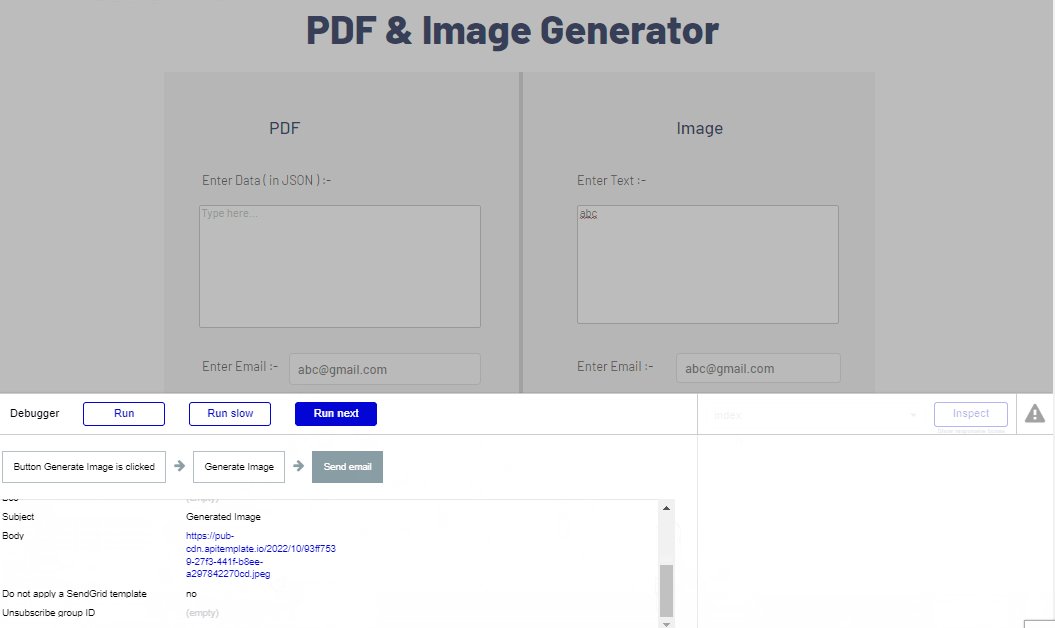
And that’s it! Now when the user clicks on the Generate Image” button, an image will be generated and emailed to the address that they entered.
Output:

4. Conclusion
In this article, we’ve shown you how to use Bubble.io and APITemplate.io to generate PDFs and images from your app data. With just a few clicks, you can easily add this functionality to your app.





















