Banners are a part of marketing that has been around for decades.
Whether offline or online, banners are a perfect marketing tool businesses leverage to capture attention. There are many different banner formats and types, each with its own advantages depending on what you want them for.
In this blog post, we will explore these options so you can decide which is right for your business!

The Importance of Banner Generation for Businesses
Businesses leverage banners for different purposes and objectives. Some of the most common uses include: capturing attention, engagement, and promoting sales or products.
In fact, ad spending in banner advertisements is projected to reach $53 billion in 2025, while worldwide advertisement spending is expected to reach $559 billion in 2021.
According to Moz, banners will engage up to 40% of viewers if they are relevant to them.
Want to make your social media ads more compelling? Let a banner do it for you. Want to make your blog posts visually appealing? Banners will help.
Visual presentation of ideas and concepts makes information more consumable, and banners help you do exactly that.
Types of Banners
Depending on the requirements and objectives in your business, you can leverage different banner types for your specific requirements. The first thing you need to decide is what type of banner will work best for your business.

Here are a few different types:
- Display banner ads (popups)
- Slide show advertisements/presentations
- Interstitial web page ads
- Social media post images with clickable links
- Paid search engine marketing
Banners come in different dimensions and sizes. You can customize these according to your specific requirements. However, there are a few common banner dimensions and sizes that fit most purposes.
Common Banner Dimensions
When creating banners, it is crucial to consider which size to use to reach the best results. The size can change the performance and click-through rate of your banner.
Here are the most common banner dimensions:
Large Mobile Banner: 320 x 100
This ad unit typically produces higher CTRs versus the usual 320×50 because of the ample space for text.

Leaderboard: 728 x 90
This type of banner is usually placed at the top of a page so that it can be seen what the page first loads up.

Large Rectangle: 336 x 280
It is one of the most prominent ad banners used because it can be used across all devices for its clarity.

Medium Rectangle: 300 x 250
It is typically placed above the fold and one of the best performing banners overall.

Half-Page Ad: 300 x 600
It is generally positioned on the side of the page or post. It is one of the most prominent banners.

Common Banner Sizes
Based on the Interactive Advertising Bureau (IAB) directions, several standard banner sizes are commonly used across websites for advertisement purposes. Some are widely used and more successful in attracting attention and engaging visitors.
As per reports gathered from the advertisement industry, 89% of views are coming from four types of banners, which are also the most used:
- Medium rectangle: 300×250
- Leaderboard: 728×90
- Mobile leaderboard: 320×50
- Wide skyscraper: 160×600

Here are the typical banner size and how they are used:
Large Mobile Banner
The large mobile banner is used commonly for smartphones, and it is one of the most prominent banners (320×100). The banner can fit well on a smartphone screen, capturing visitors’ attention and sticking out from the rest. The best location for this banner is just below the main header.
Leaderboard
Leaderboard banner size (728 x 90) is placed at the top of the page because it is prominent and easily seen from visitors as soon as the page loads up. It is a banner that performs well in terms of click-through rate and visitors engagements.
Such a banner can even perform better when you can customize it to match your brand colors and use relevant text and images.
Large Rectangle
The large rectangle banner (336 x 280) can combine well images and text. It performs better when used among text content or if it is placed at the top of a page or article. Because of these characteristics, it is a highly successful banner similar to the even more successful banner size of 3000×250. It is typically used alone or in conjunction with the 330×250.
Medium Rectangle
The medium rectangle is 300×250, and it is typically placed above the fold. By fold, it means that the viewable space on a website page that a site first loads. It can be used with other banner units such as 300×600 or as part of a multi-size ad slot.
Along with the 728×90, you can expect one of the highest CTR from this banner.
Half Page Ad
Half Page Ad has the dimension of 300×600, and it can be used alone or in combination with other banners, typically the 300×250. It is usually placed on the side of the page under the 300×250 when a website design allows the placement. These are quite successful and engaging banners.
Common Social Media Banner Types
When using banners for social media, you have to create them correctly based on what each social media platform can support. Otherwise, you end up with blurry images or otherwise bad-performing banners.
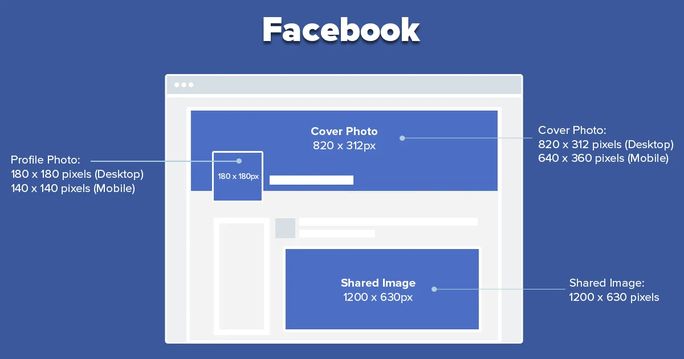
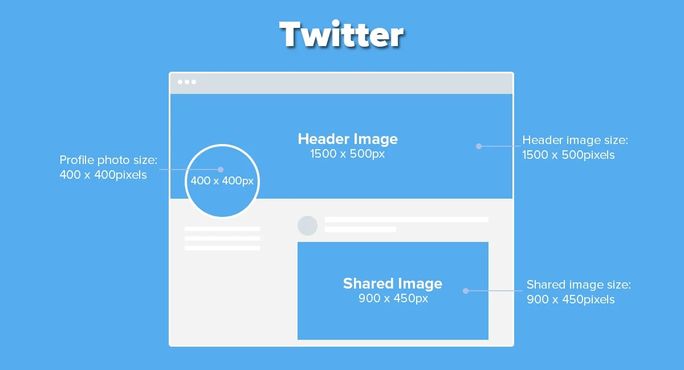
Let’s go over the main sizes for the leading social media platforms. Here is a photo that clears all the points:

Facebook has different requirements for each image you need to use. It is essential to follow the requirements to make sure your banners and photos are clear and come out as they should be.
When promoting anything on Facebook, the recommended size is 1200×628.

Twitter scales up pictures automatically. Therefore, to prevent bad surprises on the final result, it is essential to follow the recommendations.
Shared images are recommended to be 900 x 450 pixels.
Pinterest
Pinterest requires specific sizes as well for a better result. For example, the different images should be:
- Profile: 165 x 165 pixels
- Pin size: 236 pixels x 2:3 ratio for vertical pins
- Board: 222 x 150 pixels
Automating Banner Generation

As much as banners seem helpful, they might take up lots of your time, efforts, and money if you don’t leverage the right tools. That’s where the power of automating banner generation comes into play.
You can automate your banner generation process using a few standardized procedures, and with the right tool, you can save a lot of time and money.
Why Automate Banner Generation?
The power of automation means that you don’t need to spend hours on each banner type. You can save yourself the hassle by:
- Choosing from pre-set templates, customizing your banners for more personalized marketing campaigns.
- Using ready-made web-based tools to generate one-click social media banners with just some content customizations according to your specific requirements.
Automating banner generation helps you:
- Save time and money
- Get more banner types done in less time
- Stay on top of your marketing campaigns
- Focus on other aspects of running a business.
Some tips to consider when automating:
- Consider how much you want the software to handle for you, such as choosing from pre-set templates or generating recurring banners for your varied requirements.
- Select a tool that will provide you with different banner types to choose from and help you achieve the specific objective for a banner generation.
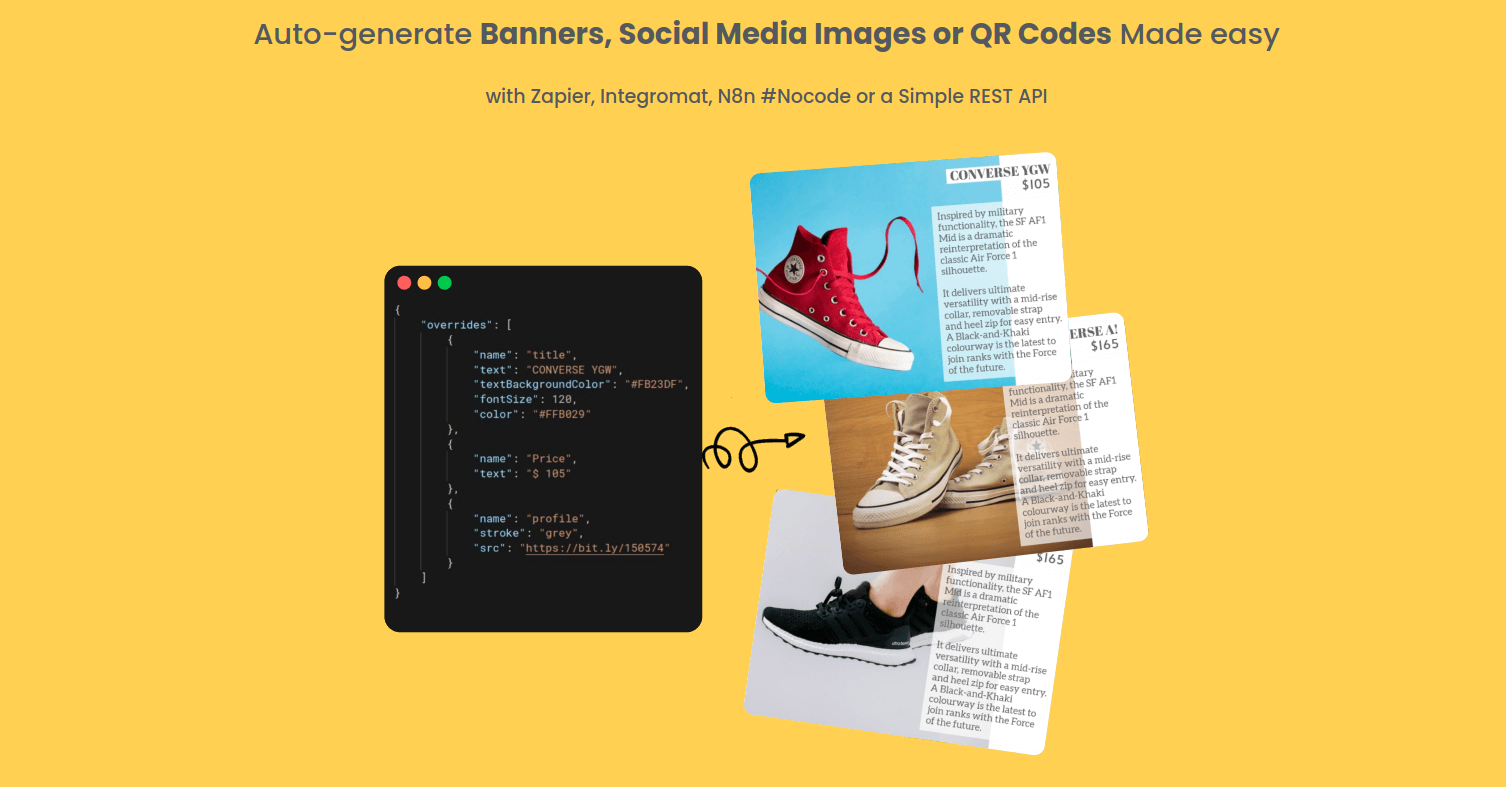
Using APITemplate.io for Banner Generation
APITemplate.io offers various banner types and formats, such as display banners for Facebook or Twitter ads and social media banners with just some content customizations according to your specific requirements.
APITemplate.io provides the following features:
- Autogeneration of banners and images
- Drag and drop image generation
- Templates for Facebook, Instagram, and other social media posts
- Has built-in effects such as blur, brightness, and other filters
- Allows integrations with third-party apps
If you want to create an automatic workflow of image generation, APITemplate.io can integrate with apps like Zapier, Integromat, and Airtable.
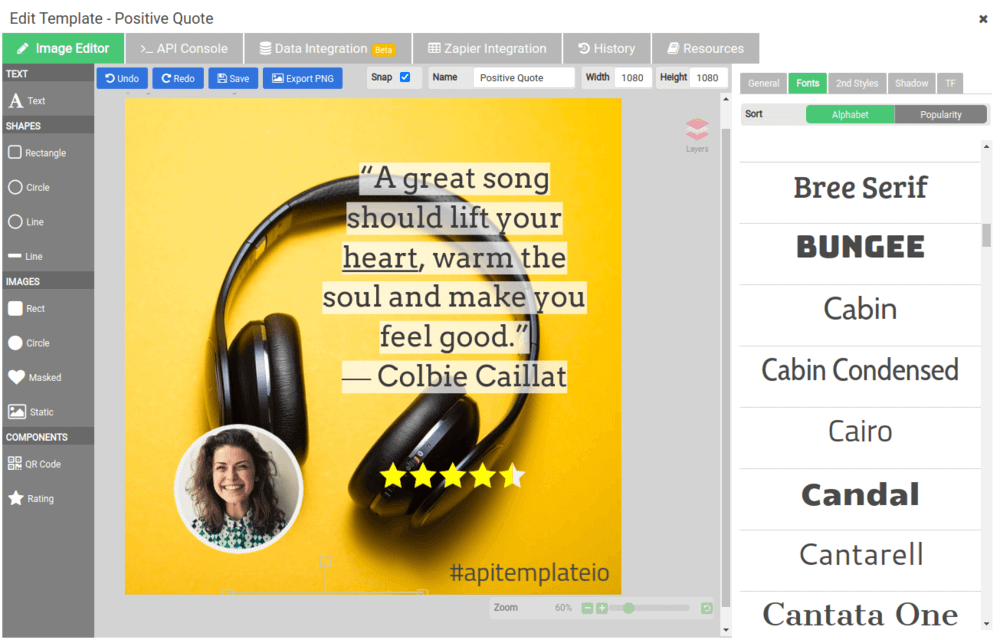
The image editor is very user-friendly, allowing you to change images, color, text font, sizes, and more.

A designer can view how the design is coming off in real-time and choose between hundreds of fonts. The tool provides high-quality stock images to choose from, so you don’t have to come up with your own, making it fast and straightforward to create images.
The tool also has dynamic components incorporated into the image, such as QR code, bar code, rating, and various charts.
Banner Generation: Use Cases
Banners can add a different feel and look to a website and attract attention to things you want your visitors to see. They are perfect for trying something new and testing different things.

Here are some ways to use banners effectively:
- Promote Sales and Promotions
Banners are perfect for promoting flash sales, limited-time offers, seasonal products, and more. You could even use a banner to announce a recent post and drive traffic from other pages.
- Launch a New Product
Suppose you’re planning to launch a new product, then creating a banner can prepare visitors for that event. For example, if you place visible banners across your site to promote a specific event ahead of time, your audience can get the message each time they visit and, when it is time, sign-up.
When the product is launched, you can keep directing visitors to the page using banners strategically positioned throughout your website.
- Target Specific Audience
Banners can be customized to be directed to a specific audience or demographic. If you have a perfect product for a particular audience, with some research, you can choose the correct text, colors, and size to appeal to them and increase conversion.
Takeaway
Banners are very effective in increasing conversion and engage visitors, but there are many sizes and the locations selected should be the one that creates the most engagement.
Automating the entire process is vital to save time and money, and thus you need the right tools. Leverage APITemplate.io for your banner generation needs and let the power of visual storytelling do the rest!





















