Imagine having the power to customize internal tools without the need for extensive coding. Retool offers just that: a platform that changes how developers create applications.
Retool is a low-code platform that empowers teams to deploy internal tools easily and swiftly. Its user-friendly drag-and-drop interface and ability to integrate seamlessly with existing applications ensure that business operations go smoothly.

One of Retool’s most appealing aspects is its versatility. It is great at building internal dashboards, admin panels, and CRUD applications quickly and efficiently.
Portable Document Formats (PDF) documents have cemented their place as a cornerstone of digital documentation. Its reliability makes it the go-to format for sharing documents.
PDFs are widely used for creating and distributing professional documents such as resumes, reports, and portfolios. The legal industry, educators, business professionals, and many more use PDFs for contracts, legal agreements, lecture notes, brochures, research papers, and so on.
In this article, we will be focusing on 4 methods that can be used to generate PDF documents in Retool. So, let’s get right to it!
How to Generate PDF Documents in Retool
Generating PDF documents in Retool can be done in several efficient ways. Here are four methods that are fast, easy, and help teams focus on core business problems rather than getting bogged down in repetitive tasks:
Method 1: Using the Built-in Retool PDF Exporter
Retool’s built-in PDF Exporter is a tool designed to quickly generate PDF documents directly within the Retool platform. It allows users to convert their data and content into PDF format using Markdown, making it convenient for many internal tool applications. Here’s how to use it:
- Log into Retool: Log into your retool account and navigate to your dashboard.
- Create a New App: Click the “Create App” button on your dashboard. Follow the prompts to set up your app and choose a preferred name.
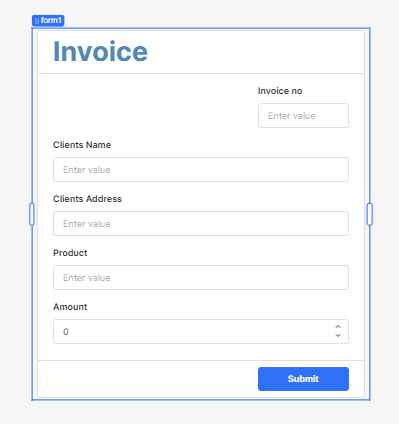
- Add a Component to your app’s interface: On your app, go to the components section, usually located at the left corner of the app. Drag and drop a component of your choice into your app’s interface. For instance, you can use a form component and add text inputs.

- Create a New Query: Click on the + sign, then Resource query to create a query in your app.
- Set Up the PDF Exporter: From the resource dropdown, choose PDF Exporter and click on this resource.
- Add a Button component: If you haven’t already, add a button to your app’s interface to enable PDF generation. This setup ensures that each time the button is clicked, the PDF document is generated based on the latest data submitted. Here are the steps to do this:
- Add the Button: Drag a button component into your app’s interface.
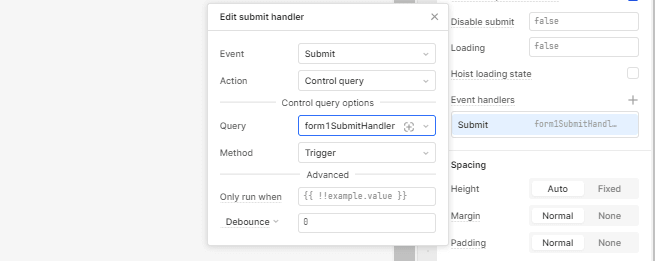
- Customize the Button: Click on the button to select it.
- On the right-hand side panel, navigate to the “Event Handlers” section.
- Set the action to “Control Query”.
- Select the query you created earlier for the PDF generation.

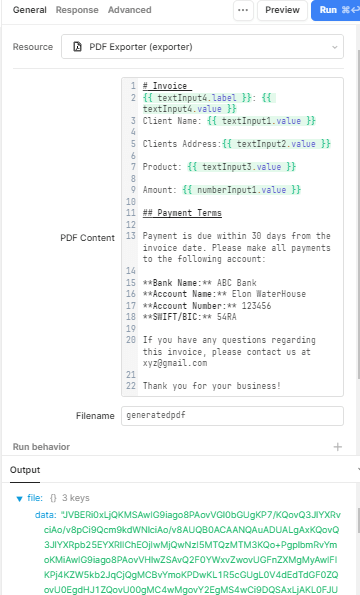
- Define Your PDF Content: The PDF Exporter has a PDF content box where you can define your PDF content. This box only accepts Markdown formatting for defining the text.
- Incorporate Data Using JavaScript: Use JavaScript within the Markdown to pull data from your app. Here is the markdown format that was passed into the PDF Exporter content box.

- Run your query: To verify that your query is working correctly, click the “Run” button. This should generate and download a PDF containing your Markdown-formatted data.
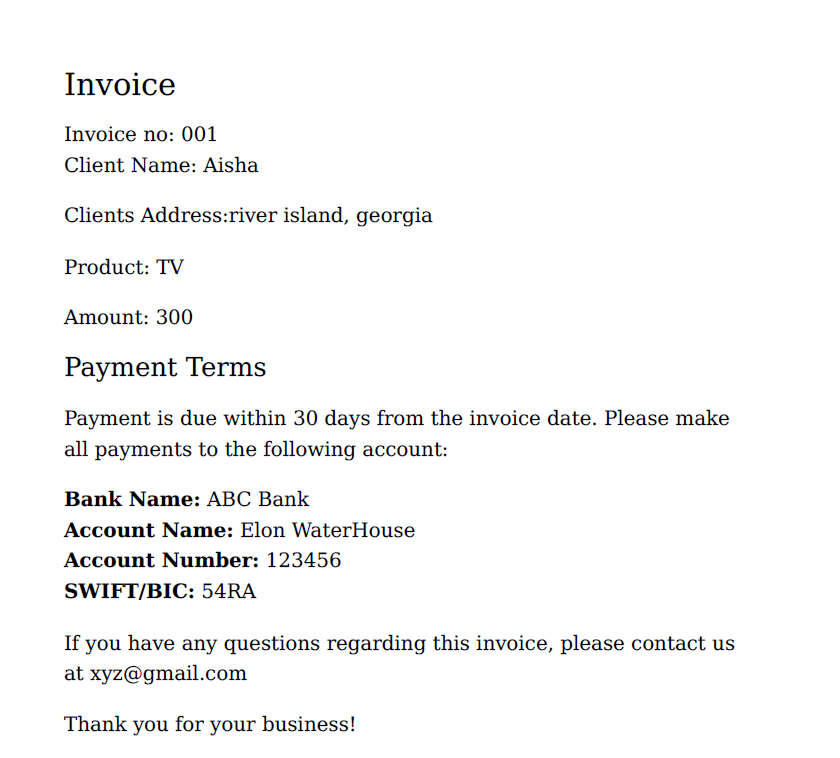
This is a sample of the PDF generated. Retool’s built-in PDF Exporter can only be used for PDFs that have simple layouts.
While the Retool PDF Exporter is convenient, it does come with several limitations. Since it relies on Markdown, the formatting options are somewhat restricted, making complex layouts and designs difficult to achieve. The tool does not support external fonts or CSS, which limits the ability to customize the appearance of your PDFs.
Additionally, there is no built-in support for adding page numbers, and automatic page breaks are not supported, which can be problematic for longer documents that need structured formatting. Other advanced formatting options, such as headers, footers, and watermarks, are also not supported. It is not the best option for generating professional PDF documents.
Method 2: Using Retool’s utils.downloadPage utility
Retool’s utils.downloadPage utility is a good tool for users who need a way to generate PDF documents without extensive coding. This utility allows you to download the current page as displayed in the browser and generates a PDF.
Here’s a step-by-step guide on how to use this method:
- Set Up Your Retool App: Create an app by navigating to the ‘Create App’ button. Then, go ahead and configure your app with the data and components you wish to include in the PDF.
- Add a Button Component: Drag and drop a Button component onto your Retool app interface (if there isn’t an existing one). In the button’s settings which are usually located on the right-hand side of the app, navigate to ‘Event handlers’, then “Actions” section.
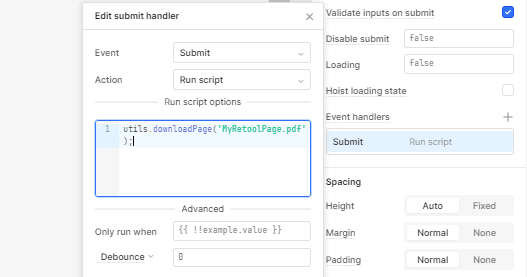
- Add the utils.downloadPage Action: Select the “Run script” action from the dropdown menu. Enter the following script to download the page as a PDF:

- Generate and Download: Clicking the button will generate a PDF of the current view and prompt the user to download it.

While the utils.downloadPage utility is useful, it has several limitations:
- Single-paged PDF: It doesn’t work well for multiple-page PDFs. It displays all the contents into a single page.
- Inconsistency in Rendering: The PDF rendering can be inconsistent across different browsers and devices, leading to potential discrepancies in the final document.
- Lack of Page Breaks: The utility does not support automatic page breaks, which can cause issues with longer documents that need structured formatting.
- Rendering Limitations: It may not accurately render complex layouts or styles, particularly those involving custom fonts or CSS.
- Lack of Accessibility in No Script Environments: In environments where JavaScript is disabled or restricted, the utils.downloadPage utility will not function, limiting its accessibility and usability for all users.
Method 3: Using APITemplate.io For PDF Generation
APITemplate.io is a platform designed for generating PDFs using customizable templates.
It offers an intuitive WYSIWYG editor to make customization easy, it supports generating PDFs from URLs and can convert HTML content to PDFs. This flexibility makes it an excellent choice for creating complex and dynamic PDF documents.
One of the main advantages of APITemplate.io is its ability to use HTML to create complex layouts. Additionally, it supports Jinja2 templating for rendering dynamic data, allowing for highly customizable PDFs.
The platform also supports external fonts and CSS, providing better styling options. It has built-in support for adding page numbers and automatic page breaks for longer documents.

APITemplate.io simplifies the process with reusable templates and handles PDF generation in the cloud, eliminating the need for self-hosting. It also offers regional API endpoints for improved performance and compliance.
On the downside, using APITemplate.io requires familiarity with HTML and CSS to design templates effectively. Additionally, it relies on an external service for PDF generation, which could be a consideration for data-sensitive applications.
Note: The following is an overview. For detailed guidance on how to connect our API and generate a PDF, check out the APITemplate.io Retool: A Step-by-step Guide
To create a PDF using APITemplate.io in Retool, follow these steps:
- Set Up Your APITemplate.io Account: Sign up and log into your APITemplate.io account.
- Create a Template: Use the WYSIWYG editor to design your PDF template. You can include HTML, CSS, and dynamic placeholders for data.
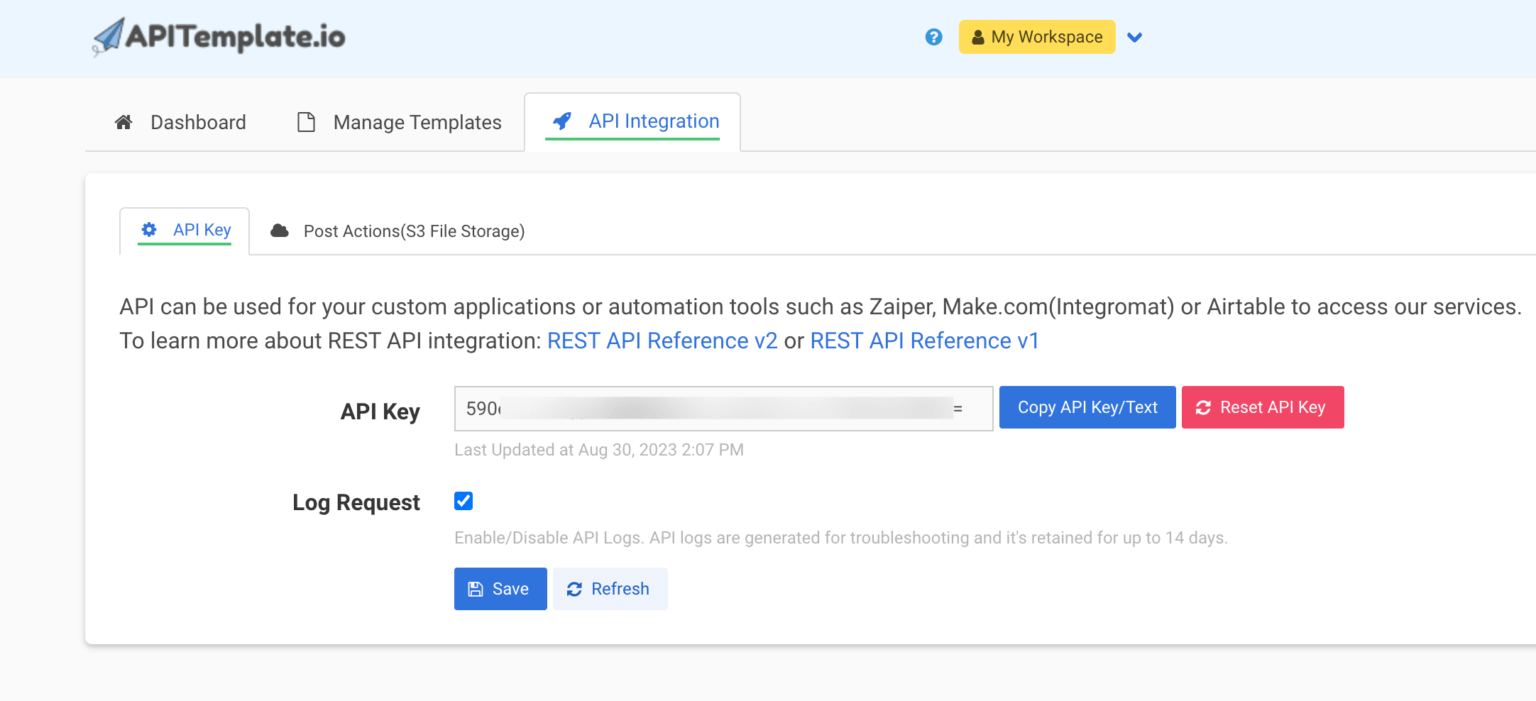
- Generate an API Key: Once your template is ready, generate an API key from your API Integration page.

- Integrate with Retool: In your Retool app, add a new API resource and configure it to connect to the APITemplate.io endpoint.
- Configure your resources and API Call: Set up your database resource. Also, set the request method to POST and include your API key in the headers. In the body, specify the template ID and the data to be rendered in the PDF.
- Create an app in Retool: Create and set up your app in Retool.
- Set up your components: Drag and drop all necessary components you would like to add to your app’s interface.
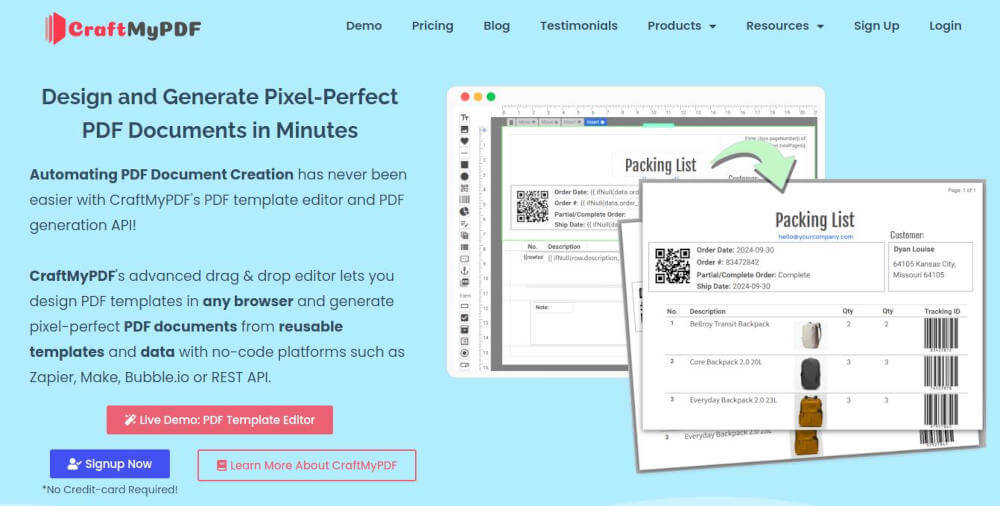
Method 4: Using CraftMyPDF For PDF Generation
CraftMyPDF is a platform that offers a drag-and-drop template editor for creating PDF documents from a set of reusable templates.
It supports integrations with no-code platforms such as Zapier, Make, and Bubble. In addition, the REST API integration allows you to connect with various programming languages like JavaScript, PHP, Java, Python, and C#.
It has a user-friendly drag-and-drop template editor, and comes with pre-defined templates, making it ideal for generating customized PDF documents efficiently.

CraftMyPDF allows the use of both external and built-in fonts, providing flexibility in document styling. It also has built-in support for adding page numbers and automatic page breaks, which is particularly useful for longer documents. CraftMyPDF simplifies the PDF generation process and handles PDF generation in the cloud.
The following is an overview. For more information on how to use retool to generate a PDF with CraftMyPDF, please check out our complete tutorial on How to generate PDFs with Retool
Here are the steps on how to generate a PDF with CraftMyPDF:
- Sign Up for CraftMyPDF: Create an account on CraftMyPDF and log in.
- Choose a Template: Use the drag-and-drop editor to build your PDF template.
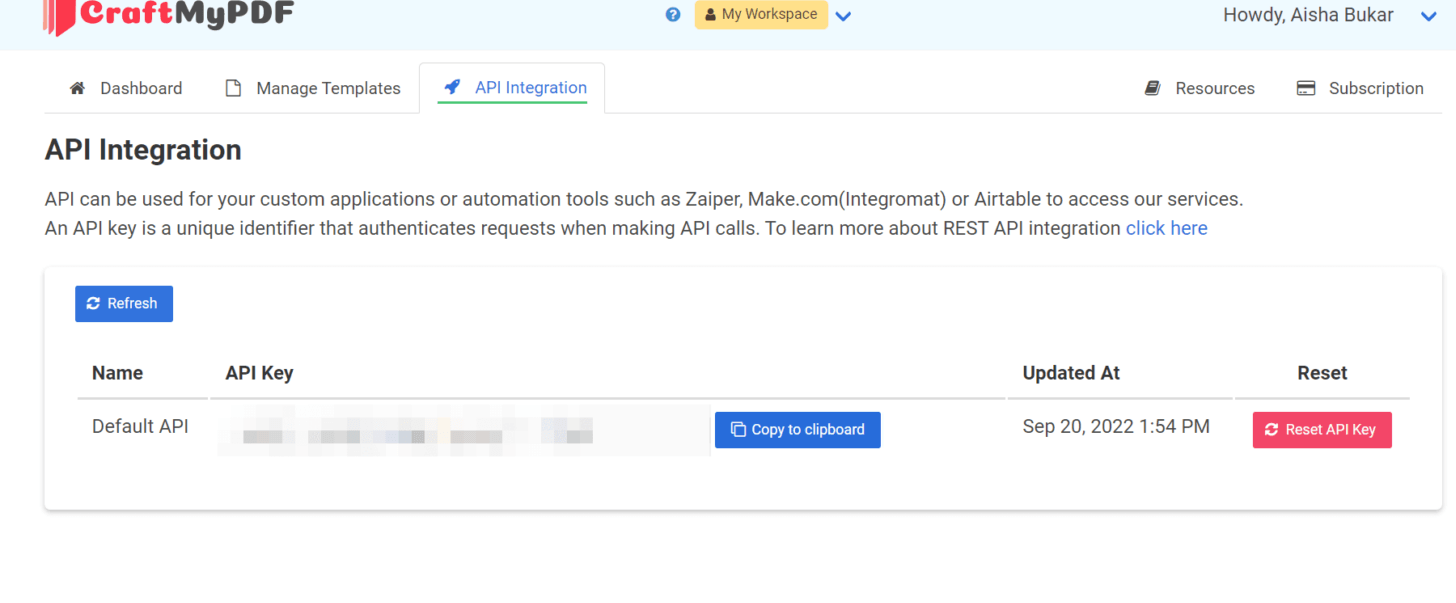
- Get an API Key: Once your template is designed, generate an API key from your CraftMyPDF account settings.

- Connect with Retool: In Retool, add a new API resource and configure it to link to the CraftMyPDF endpoint.
- Add your preferred database as a resource: Set Up your database connection and test to ensure it works.
- Create app in Retool: Create a new app in Retool for your project.
- Configure your component: Add your preferred components onto your Retool app by taking advantage of the drag-and-drop interface.
Comparison of All 4 Methods
Below is a detailed comparison of four different tools and utilities for generating PDFs: APITemplate.io, CraftMyPDF, the built-in Retool PDF Exporter, and Retool’s
| APITemplate.io | CraftMyPDF | Built-in Retool PDF Exporter | Retool’s utils.downloadPage utility | |
| Technology | Supports HTML/CSS to PDF, template-based PDF generation | Drag-and-drop PDF template editor, user-friendly and intuitive | Uses Markdown for PDF generation | Uses the existing page to generate PDF documents |
| Page-breaks | Supports customizable page breaks | Supports customizable page breaks | No control of page-break | Single-paged PDF |
| Page numbers | Supports adding page numbers in headers and footers | Supports adding page numbers in headers and footers | Does not support page numbers | Does not support page numbers |
| Rendering | Server-side rendering, ensuring consistent output | Server-side rendering, providing reliable performance | Server-side rendering, consistent but less flexible | Client-side rendering, results can vary across different browsers |
APITemplate.io: Best suited for users who need a robust, server-side solution with flexible HTML/CSS support and custom templates. Ideal for developers looking to fine-tune the output with specific control over page breaks and page numbers.
CraftMyPDF: Perfect for users who prefer a visual, no-code approach to PDF creation. The drag-and-drop editor is intuitive, making it an excellent choice for business users or designers who want simplicity without sacrificing functionality.
Retool PDF Exporter: Best for users who are already embedded within the Retool ecosystem and need a simple way to generate PDFs from Markdown. However, it lacks flexibility, especially with page layout and numbering control.
Retool’s utils.downloadPage Utility: This option works well for single-page exports but may not provide consistent results across all browsers due to client-side rendering. It is quick and easy but lacks the depth of features found in the other options.
Conclusion
We have explored four effective methods for generating PDFs within Retool. The Retool PDF Exporter is a built-in tool that allows for quick and easy PDF generation, though it is limited in formatting and customization options.
The utils.downloadPage utility captures and downloads the current app view as a PDF from the browser but may face rendering inconsistencies and lacks advanced formatting features.
APITemplate.io offers robust template-based PDF generation with support for complex layouts, dynamic data rendering, and extensive styling options, providing cloud-based services and regional API support.
CraftMyPDF features a user-friendly interface for designing PDF templates, supporting dynamic expressions using JavaScript, external fonts, page numbers, page breaks, and cloud-based generation.
I encourage you to experiment with APITemplate.io and CraftMyPDF to explore their full potential for customization and advanced features. Sign up with APITemplate.io or CraftMyPDF to enhance your PDF documents. Happy PDF generating!





















