We are in a time where convenience has become an everyday fixture, and our reliance on digital interactions grows.
QR codes are undoubtedly here to improve our lives, from scanning menus to making payments. But what if I told you there’s an even cooler, more advanced version of these little black-and-white squares? – Dynamic QR codes!

Unlike static QR codes, dynamic QR codes are game-changers. Static QR codes hold fixed information, an example is a website URL. Whereas, dynamic QR codes are flexible. They can be edited and updated even after they’ve been printed.
Imagine you’ve printed thousands of flyers with a QR code linking to your product page. Suddenly, your website changes. With a static QR code, you’re out of luck. But with a dynamic QR code, you can easily redirect the URL to the new page without reprinting anything.
Dynamic QR codes also have built-in analytics. For instance, a restaurant can change its menu QR code daily to show different specials. They can also be equipped with security features, such as password protection which makes them suitable for sensitive information. Cool right?
Since APITemplate.io supports HTML to PDF conversion, this article will walk you through a built-in function on how to generate QR codes. Also, we’ll explore a few JavaScript libraries for QR code generation. Let’s dive in!
1. Understanding QR Codes and Their Uses in PDFs
You’ve seen them everywhere—from product packaging and restaurant menus to business cards and billboards. But what exactly are these pixelated squares we call QR codes, and how do they work their magic?
QR codes, or Quick Response codes are two-dimensional barcodes that can store a ton of information compared to the traditional ones you see at the grocery store.
At first glance, a QR code might look like a random arrangement of black and white squares, but here’s how they work:
- The information (a URL or text) is transformed into a binary format and then mapped out in the QR code’s grid.
- When you scan a QR code using your smartphone or a QR code scanner, the device captures an image of the code.
- The QR code reader software interprets the patterns of the squares and converts the binary data back into its original form, such as a link to a website or a piece of text.
2. Advantages of QR codes in PDF Documents
Integrating QR codes into PDF documents has become a really great way to enhance user experience and an efficient way to access information.
Whether you’re sharing marketing materials, educational resources, or business documents, QR codes offer many benefits that can transform a static PDF into an interactive and dynamic tool.
Let’s explore some of the advantages of adding QR codes to your PDF documents:
- Easy access to information: QR codes make it easy for users to access information online. By scanning the QR codes, users can be directed to website URLs, resources, etc, without directly typing.
- Boosting user engagement: Including a QR code that directs users to a feedback form or survey can encourage immediate responses, providing valuable insights.
- Tracking analytics: With a QR code, you can measure how many times it was scanned, the location, and on what device. This data can help you understand user behavior and give you insights to refine your marketing strategies.
- Enhanced security: QR codes can link to password-protected content or secure databases, ensuring that only authorized users can access sensitive information.
Adding QR codes to your PDF documents is a strategic way to add a range of benefits across various business applications. From boosting user engagements to tracking analytics.
Here’s a closer look at why QR codes are relevant for different business contexts:
- Marketing and Sales: When QR codes are embedded into marketing materials such as flyers or PDF brochures. These codes can efficiently collect leads by directing users to online forms where they can sign up for newsletters or request more information, streamlining the lead-generation process.
- Business operations: Integrating QR codes in training materials can allow employees access to online training modules, and also feedback forms or additional resources that may help employees perform their tasks better.
- Retail and E-commerce: QR codes on product packaging can enhance customer experience by linking to product details, special offers or discounts, and even payment gateways.
- Real Estate: Real estate agents can use QR codes in PDF property listings to show virtual tours of properties, giving potential buyers a comprehensive view without needing to visit in person. They can also provide detailed property information such as neighborhood details, and contact information.
3. JS Libraries for Dynamic QR Codes
The first step in generating a dynamic QR code with Javascript is to choose a QR code generator library. Here are some of the libraries available that can help you generate a dynamic QR code in your projects using JavaScript:
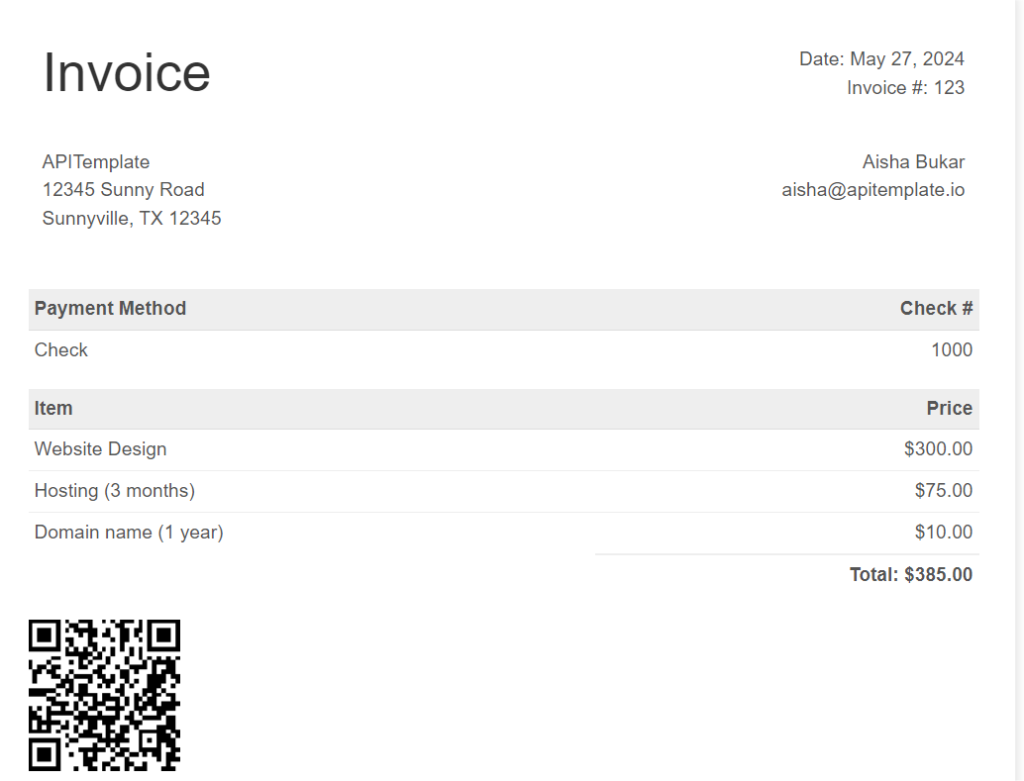
- QRCode.js: QRCode.js is a simple and easy-to-use library for generating QR codes in JavaScript. It supports various browsers such as Chrome, Internet Explorer, Firefox, Safari, and more. You can download the library directly from Github or include it via a CDN, whichever way you prefer. Here’s an example on how to use this library in a sample html file:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Invoice with QRCode.js</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 20px;
}
.invoice-box {
max-width: 800px;
margin: auto;
padding: 30px;
border: 1px solid #eee;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.15);
font-size: 16px;
line-height: 24px;
color: #555;
}
.invoice-box table {
width: 100%;
line-height: inherit;
text-align: left;
}
.invoice-box table td {
padding: 5px;
vertical-align: top;
}
.invoice-box table tr td:nth-child(2) {
text-align: right;
}
.invoice-box table tr.top table td {
padding-bottom: 20px;
}
.invoice-box table tr.top table td.title {
font-size: 45px;
line-height: 45px;
color: #333;
}
.invoice-box table tr.information table td {
padding-bottom: 40px;
}
.invoice-box table tr.heading td {
background: #eee;
border-bottom: 1px solid #ddd;
font-weight: bold;
}
.invoice-box table tr.details td {
padding-bottom: 20px;
}
.invoice-box table tr.item td{
border-bottom: 1px solid #eee;
}
.invoice-box table tr.item.last td {
border-bottom: none;
}
.invoice-box table tr.total td:nth-child(2) {
border-top: 2px solid #eee;
font-weight: bold;
}
#qrcode {
margin-top: 20px;
}
</style>
</head>
<body>
<div class="invoice-box">
<table cellpadding="0" cellspacing="0">
<tr class="top">
<td colspan="2">
<table>
<tr>
<td class="title">
Invoice
</td>
<td>
Date: May 27, 2024<br>
Invoice #: 123
</td>
</tr>
</table>
</td>
</tr>
<tr class="information">
<td colspan="2">
<table>
<tr>
<td>
APITemplate<br>
12345 Sunny Road<br>
Sunnyville, TX 12345
</td>
<td>
Aisha Bukar<br>
aisha@apitemplate.io
</td>
</tr>
</table>
</td>
</tr>
<tr class="heading">
<td>Payment Method</td>
<td>Check #</td>
</tr>
<tr class="details">
<td>Check</td>
<td>1000</td>
</tr>
<tr class="heading">
<td>Item</td>
<td>Price</td>
</tr>
<tr class="item">
<td>Website Design</td>
<td>$300.00</td>
</tr>
<tr class="item">
<td>Hosting (3 months)</td>
<td>$75.00</td>
</tr>
<tr class="item last">
<td>Domain name (1 year)</td>
<td>$10.00</td>
</tr>
<tr class="total">
<td></td>
<td>Total: $385.00</td>
</tr>
</table>
<div id="qrcode"></div>
</div>
<script src="https://cdn.jsdelivr.net/npm/qrcodejs@1.0.0/qrcode.min.js"></script>
<script>
var qrcode = new QRCode(document.getElementById("qrcode"), {
text: "https://apitemplate.io",
width: 128,
height: 128
});
</script>
</body>
</html>

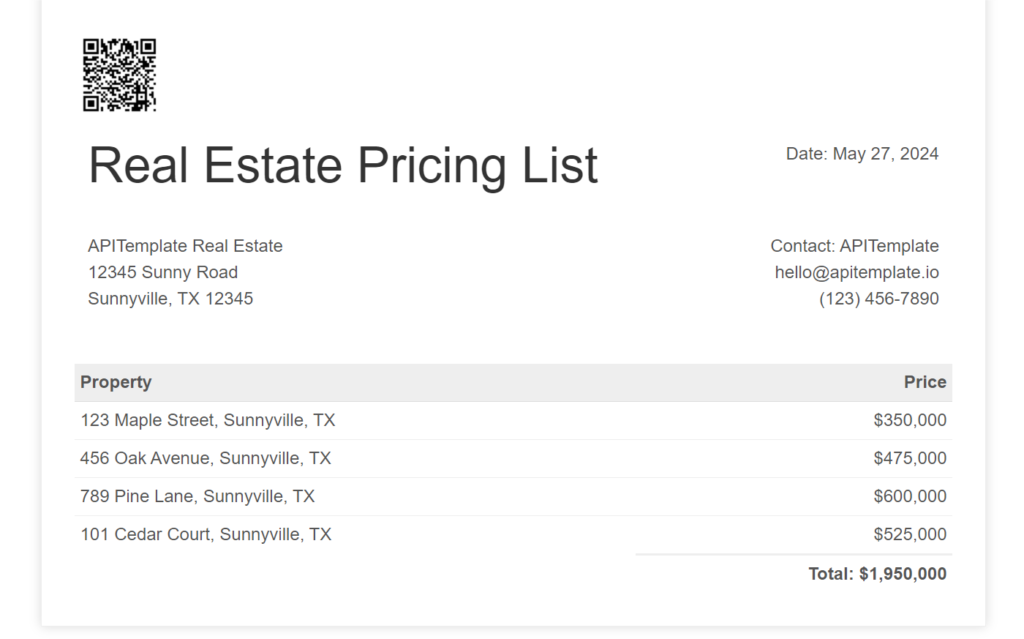
2. qrcode-generator: qr-code generator is another popular library for generating QR codes in JavaScript. You can also download the library directly from GitHub or include it via a CDN. It also has support for other programming languages like python, php, java, and more. Here’s an example on how to generate a QR code in a web application using this library:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Real Estate Pricing List with QR Code</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 20px;
}
.pricing-box {
max-width: 800px;
margin: auto;
padding: 30px;
border: 1px solid #eee;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.15);
font-size: 16px;
line-height: 24px;
color: #555;
position: relative;
}
.pricing-box table {
width: 100%;
line-height: inherit;
text-align: left;
}
.pricing-box table td {
padding: 5px;
vertical-align: top;
}
.pricing-box table tr td:nth-child(2) {
text-align: right;
}
.pricing-box table tr.top table td {
padding-bottom: 20px;
}
.pricing-box table tr.top table td.title {
font-size: 45px;
line-height: 45px;
color: #333;
}
.pricing-box table tr.information table td {
padding-bottom: 40px;
}
.pricing-box table tr.heading td {
background: #eee;
border-bottom: 1px solid #ddd;
font-weight: bold;
}
.pricing-box table tr.details td {
padding-bottom: 20px;
}
.pricing-box table tr.item td{
border-bottom: 1px solid #eee;
}
.pricing-box table tr.item.last td {
border-bottom: none;
}
.pricing-box table tr.total td:nth-child(2) {
border-top: 2px solid #eee;
font-weight: bold;
}
#qrcode {
margin-top: 20px;
}
</style>
</head>
<body>
<div class="pricing-box">
<div id="qrcode"></div>
<table cellpadding="0" cellspacing="0">
<tr class="top">
<td colspan="2">
<table>
<tr>
<td class="title">
Real Estate Pricing List
</td>
<td>
Date: May 27, 2024
</td>
</tr>
</table>
</td>
</tr>
<tr class="information">
<td colspan="2">
<table>
<tr>
<td>
APITemplate Real Estate<br>
12345 Sunny Road<br>
Sunnyville, TX 12345
</td>
<td>
Contact: APITemplate<br>
hello@apitemplate.io<br>
(123) 456-7890
</td>
</tr>
</table>
</td>
</tr>
<tr class="heading">
<td>Property</td>
<td>Price</td>
</tr>
<tr class="item">
<td>123 Maple Street, Sunnyville, TX</td>
<td>$350,000</td>
</tr>
<tr class="item">
<td>456 Oak Avenue, Sunnyville, TX</td>
<td>$475,000</td>
</tr>
<tr class="item">
<td>789 Pine Lane, Sunnyville, TX</td>
<td>$600,000</td>
</tr>
<tr class="item last">
<td>101 Cedar Court, Sunnyville, TX</td>
<td>$525,000</td>
</tr>
<tr class="total">
<td></td>
<td>Total: $1,950,000</td>
</tr>
</table>
</div>
<script src="<https://cdn.jsdelivr.net/npm/qrcode-generator@1.4.4/qrcode.js>"></script>
<script>
var qrcode = qrcode(4, 'L');
qrcode.addData('<https://apitemplate.io>');
qrcode.make();
document.getElementById('qrcode').innerHTML = qrcode.createImgTag();
</script>
</body>
</html>
</body>
</html>

4. What is APITemplate?
APITemplate.io is a powerful API-based service designed to make HTML-to-PDF conversion easy. It has a drag-and-drop editor (WYSIWYG) that helps you customize your HTML and CSS content with no-stress.

It also supports a wide range of programming languages, including PHP, Python, JavaScript, and more. These languages can be used for HTML to PDF conversion. You can easily create PDF documents like invoices, receipts, tickets, and more, containing QR codes, and barcodes.
For those who are not tech-savvy, APITemplate.io integrates with various no-code tools like Zapier, Airtable, Bubble, and Coda. These integrations make it simple to add PDF generation into your workflows without needing extensive technical knowledge.
4.1 Generate PDF QR Codes using APITemplate.io
There are two ways to generate dynamic QR Codes using APITemplate.io. You can either use any of your preferred programming languages supported by APITemplate.io, just like how we used the external JavaScript libraries (qrCode.js and qrcode-generator), or you can take advantage of the built-in function in APITemplate to generate your QR code using pre-defined templates. Cool right?
Here’s a closer look on how to how to generate dynamic QR codes using APITemplate.io:
- Sign Up or Log In to Your APITemplate Account: If you already have an APITemplate account, you can skip this step. Otherwise, visit APITemplate.io and click the “Sign Up” button at the top. Follow the instructions to create your account (no credit card information required). Make sure to use a valid email address and verify it to complete your registration.
- Navigate to Manage Templates: After registering, you’ll be directed to your dashboard. From here, go to the “Manage Templates” section. You’ll see options to create a “New Image Template” or a “New PDF Template.” For this guide, select the “New PDF Template.”
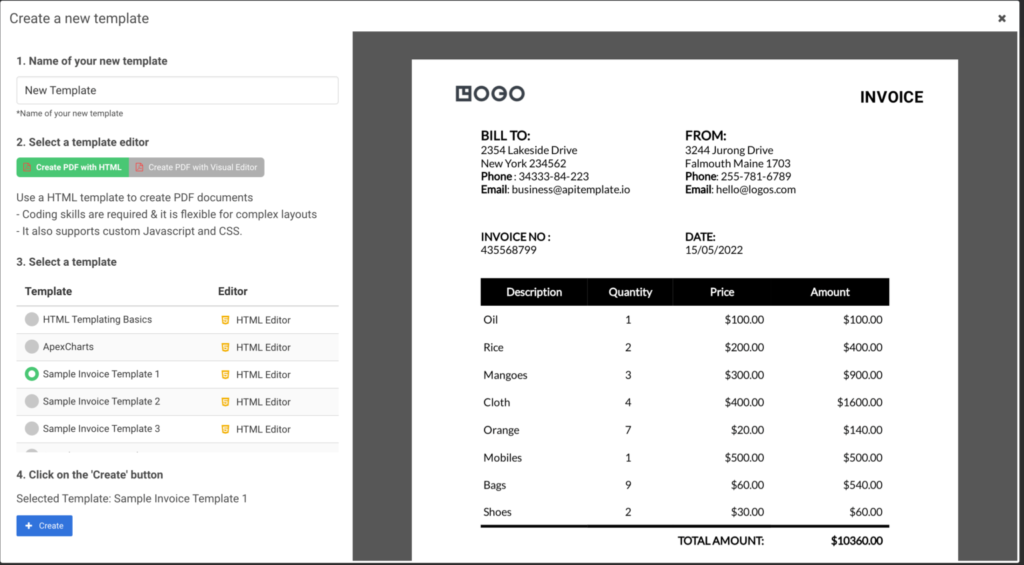
- Create a New PDF Template: Selecting “New PDF Template” will take you to the “Create a New Template” page. Follow these steps to set up your template:
- Name Your Template: Enter a name for your template, or use the default name provided.Choose a Template Editor: In the dialog box, select “Create PDF with HTML.”Pick a Template: Browse through the available templates and choose one that suits your needs. For this example, we’ll use “Sample Invoice Template 1.”Create the Template: Once you’ve made your selection, click the “Create” button to generate your new template in the visual editor.

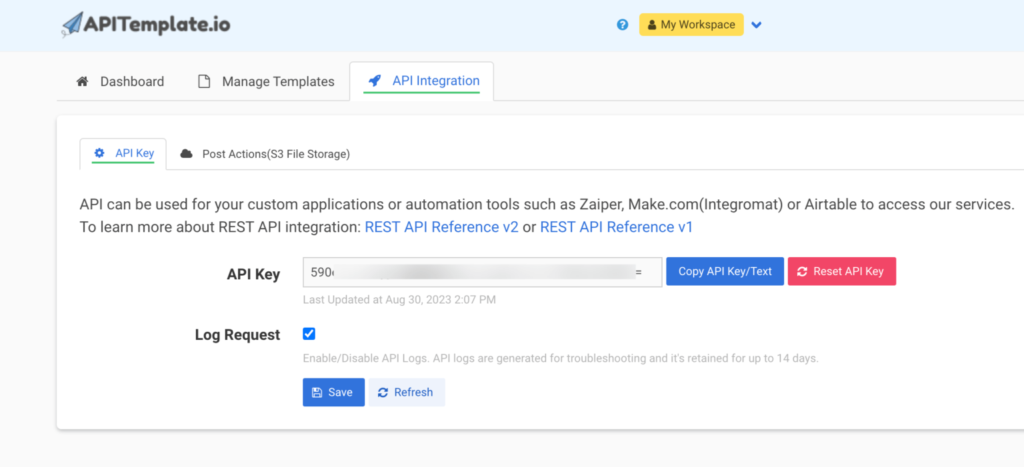
4. Navigate to API Integration: Head over to the API Integration page to access your API Key. Copy this key, as you’ll need it to integrate and use APITemplate.io‘s APIs effectively.

Method 1: External JavaScript Library + APITemplate
You can take advantage of the pre-defined HTML template in APITemplate instead of manually creating one. Then, you integrate the QR code within this HTML template using your JavaScript library. Let’s try this out with the qrCode.js library
To create an API in JavaScript that generates a QR code using qrcode.js and uses APITemplate.io to generate an HTML template, here’s what you need to do:
- Include the qrcode.js library: First, include the qrcode.js library in your HTML file. You can download it from the qrcode.js GitHub repository or use a CDN.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>QR Code and Invoice Generator</title>
<script src="<https://cdn.rawgit.com/davidshimjs/qrcodejs/gh-pages/qrcode.min.js>"></script>
</head>
<body>
<h1>QR Code and Invoice Generator</h1>
<div id="qrcode"></div>
<div id="invoice"></div>
<div id="invoice-container"></div>
<script src="qrcode.js"></script>
</body>
</html>
2. Generate the QR Code: In your qrcode.js file, add the code to generate the QR code.
document.addEventListener('DOMContentLoaded', function () {
// Function to generate QR code data URL
function generateQRCodeDataURL(text) {
return new Promise((resolve) => {
const qrcode = new QRCode(document.createElement("div"), {
text: text,
width: 128,
height: 128
});
setTimeout(() => {
const dataURL = qrcode._oDrawing._elImage.src;
resolve(dataURL);
}, 500); // Wait for QR code generation
});
}
async function generateInvoice() {
const apiKey = '4258OTUxMDo2NTUwOnhhaTg0NmNneWtUMTRpRmU';
const templateId = 'e0377b234c4d8a9a';
const qrCodeText = "<https://apitemplate.io>";
// Generate QR code data URL
const qrCodeDataURL = await generateQRCodeDataURL(qrCodeText);
const invoiceData = {
date: "15/05/2022",
invoice_no: "435568799",
sender_address1: "3244 Jurong Drive",
sender_address2: "Falmouth Maine 1703",
sender_phone: "255-781-6789",
sender_email: "hello@logos.com",
rece_addess1: "2354 Lakeside Drive",
rece_addess2: "New York 234562",
rece_phone: "34333-84-223",
rece_email: "business@apitemplate.io",
qr_code: qrCodeDataURL, // Include the QR code data URL
items: [
{ item_name: "Oil", unit: 1, unit_price: 100, total: 100 },
{ item_name: "Rice", unit: 2, unit_price: 200, total: 400 },
{ item_name: "Mangoes", unit: 3, unit_price: 300, total: 900 },
{ item_name: "Cloth", unit: 4, unit_price: 400, total: 1600 },
{ item_name: "Orange", unit: 7, unit_price: 20, total: 1400 },
{ item_name: "Mobiles", unit: 1, unit_price: 500, total: 500 },
{ item_name: "Bags", unit: 9, unit_price: 60, total: 5400 },
{ item_name: "Shoes", unit: 2, unit_price: 30, total: 60 }
],
total: "total",
footer_email: "hello@logos.com"
};
try {
console.log('Sending request to APITemplate.io...');
const response = await fetch(`https://api.apitemplate.io/v1/create?template_id=${templateId}`, {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'X-API-KEY': apiKey
},
body: JSON.stringify(invoiceData)
});
if (response.ok) {
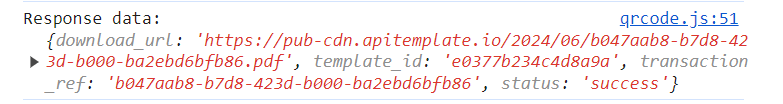
const data = await response.json();
console.log('Response data:', data);
} else {
console.error('Failed to fetch:', response.statusText);
}
} catch (error) {
console.error('Error occurred:', error);
}
}
generateInvoice();
});
3. Modify Your Template in APITemplate.io: Make sure that your template in APITemplate.io has a placeholder for the QR code. The placeholder should match the key you used in your JSON payload.
<div class="qr-code-container">
<img src="{{qr_code}}" alt="QR Code">
</div>4. Update your APITemplate’s CSS: Update CSS to position your QR code
.qr-code-container {
position: absolute;
top: 10px;
right: -30px;
width: auto;
height: auto;
}
.qr-code-container img {
max-width: 100%;
max-height: 100%;
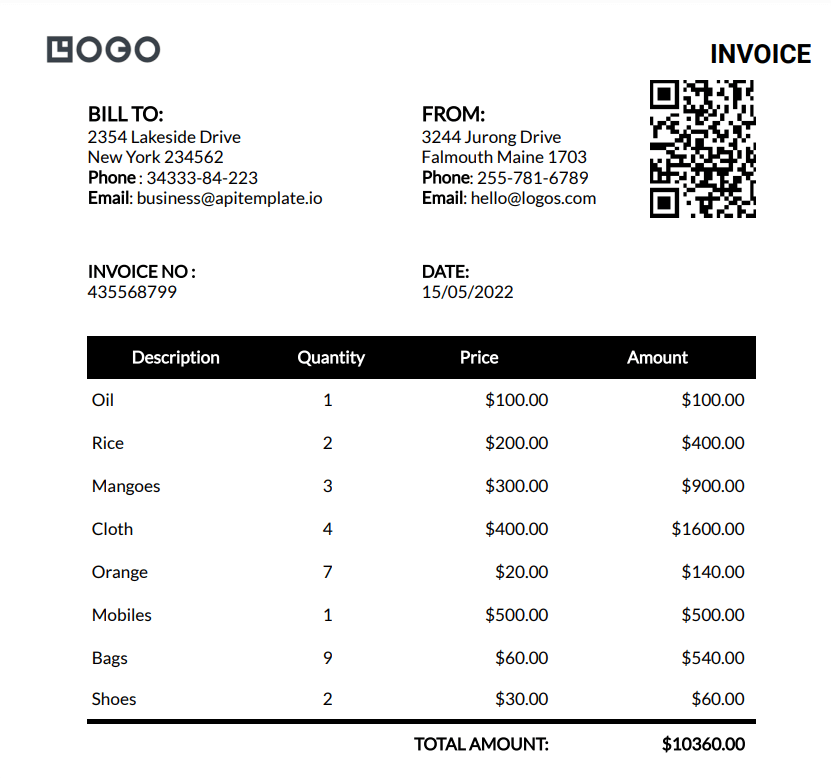
}5. Save and run in your browser: Open your HTML file in your browser, then open console in the developer tools (Ctrl+Shift+J for windows). You should be able to see your API response. Follow the link and open your invoice template.


Method 2: Using APITemplate.io’s Built-in function(Recommended)
You can add dynamic QR codes directly to your APITemplate.io’s pre-defined templates using our built-in function. To do this, you need to:
- Pass the JSON data in the JSON field
"email": "hello@apitemplate.io",
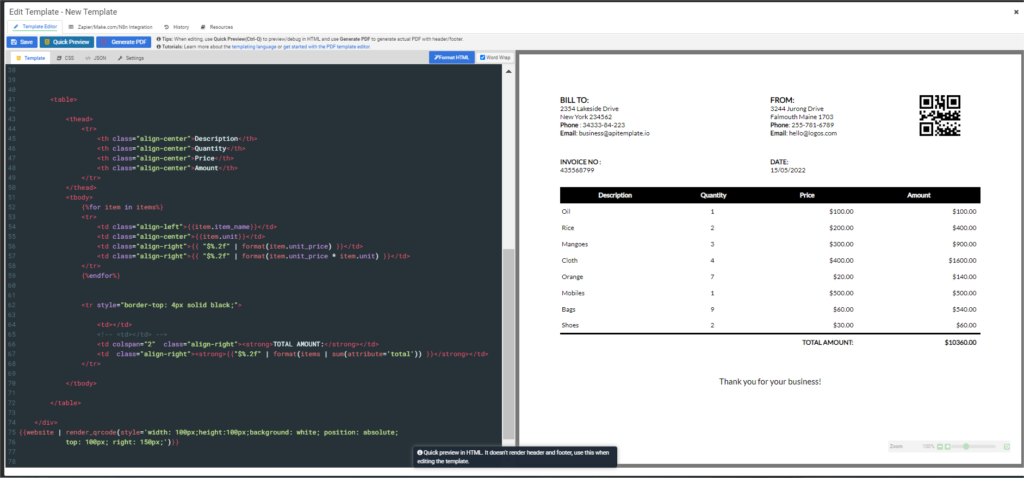
"website": "https://apitemplate.io",2. Pass the built-in function inside your JINJA2 template
{{website | render_qrcode(style='width: 100px;height:100px;background: white; position: absolute;
top: 5px; right: 10px;')}}When you preview your PDF, you should get a similar result. You can also adjust the position of the QR code to what you deem fit.

5. Best Practices for QRCode Generation in PDF
When generating QR codes in PDFs, it is important to remember a few best practices. Here are some key elements to consider:
- Ensure Sufficient Size: Make sure the QR code is large enough to be easily scanned. A minimum size of 2 x 2 cm (0.8 x 0.8 inches) is recommended for most uses.
- High Resolution: Use high-resolution images to ensure the QR code remains clear and readable when printed.
- Provide Adequate Contrast: Use an adequate contrast color scheme, with a dark QR code on a light background or vice versa. Avoid using colors that are too similar, as this can make the QR code difficult to scan.
- Position Thoughtfully: Place the QR code in a location where it is easily noticeable but doesn’t interfere with the main content of the PDF. Common locations include the top right corner or at the end of a document.
- Include a Clear Call to Action: It is important to explain what the QR code does or what the user should expect by scanning it. For example, “Scan this code to visit our website” or “Scan to download our app.”
5.1 Guidance on Testing The PDF QR Codes
Ensuring the QR code is scannable on a variety of devices with different screen sizes and camera qualities is necessary for the accuracy and readability of the QR code. Here are some of the things to do when testing the PDF:
- Print the PDF for testing: Print the PDF at the intended size and scan the QR code with a smartphone to ensure it works correctly. Also, test on different printers to ensure consistency.
- Digital Testing: Open the PDF on various devices (desktops, tablets, smartphones) and test the QR code’s readability directly from the screen. Ensure that the QR code is not pixelated on different screen resolutions.
- Use Scanner Apps: Use multiple QR code scanner apps to test the QR code. Different apps may have varying levels of sensitivity and error correction.
- Test Environmental Conditions: Test scanning the QR code under different lighting conditions to ensure it is still readable in low light, bright light, and with glare.
This is why it’s important to test the PDF to avoid unprofessionalism and ensure the QR code works as expected.
5.2 Common Issues And Troubleshooting
Generating PDFs, especially those containing dynamic content like QR codes, can sometimes be challenging.
Here are some common issues that might arise and how to troubleshoot them:
- QR Code Not Displaying Properly: Ensure the QR code library is correctly included in your project and that you’re using the correct version. Also, check that the HTML element IDs used for the QR code container match those referenced in your JavaScript code.
- QR Code Not Scannable: Ensure the QR code is sufficiently large and has a high resolution. Also, make sure there is a strong contrast between the QR code and its background.
- Incorrect URL or Data: Double-check the data being encoded into the QR code for accuracy. Ensure dynamic content is correctly generated and passed to the QR code generator.
- PDF Layout Issues: Ensure CSS styles are correctly applied and that there are no conflicting styles. Double-check the positioning of elements to ensure they appear correctly in the final PDF. Remember, do not forget to test the PDF layout on different devices and screen sizes to ensure consistency.
6. Conclusion
Dynamic QR codes offer lots of benefits in PDF documents, from improving user engagement to tracking analytics, they can serve as a powerful tool.
APITemplate.io’s built-in function saves you from the stress of manually coding, reducing errors and most importantly saving valuable time. Take advantage of our pre-defined templates by signing up to get started.
Always remember to follow the best practices for generating QR codes too and test them to ensure accuracy and readability. Happy coding!





















