1. Introduction
APITemplate.io supports dynamic HTML to PDF conversion from a reusable template with a simple API.
Headers and footers are useful to include information that you want to show on every page. With APITemplate.io, it’s possible to add dynamic text, images, page numbers to the headers and footers of the generated PDF documents.

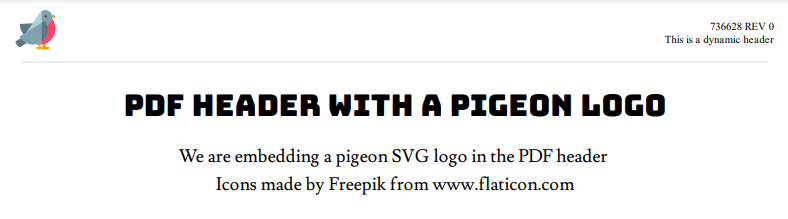
In this tutorial, we will walk you through the steps of how to add a custom HTML header, footer, and SVG logo to your generated PDF documents.
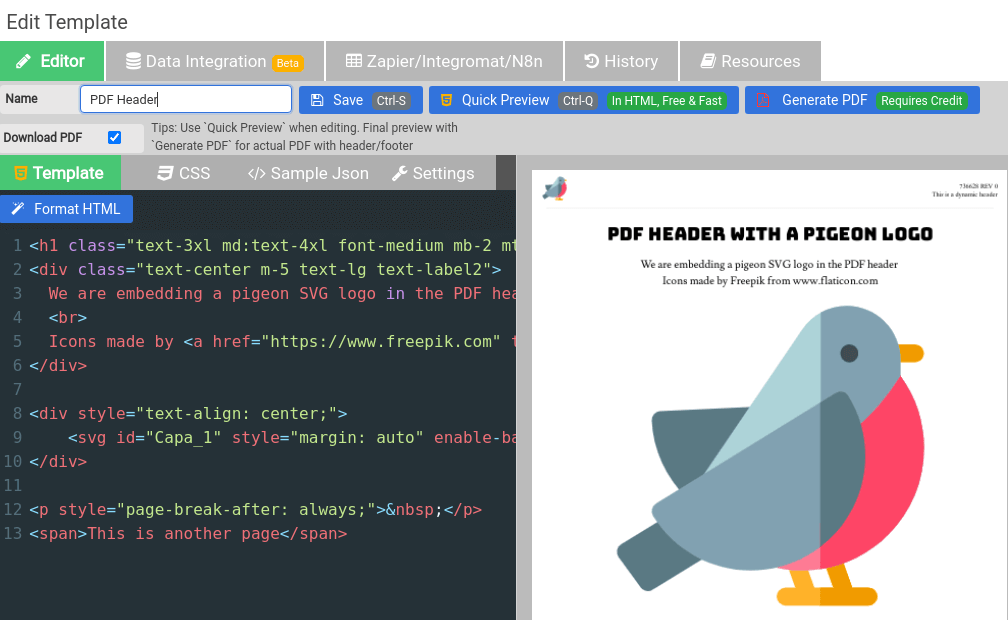
The first step is to create an HTML template for your PDF first. Then, navigate to Settings

2. Settings and Custom Header
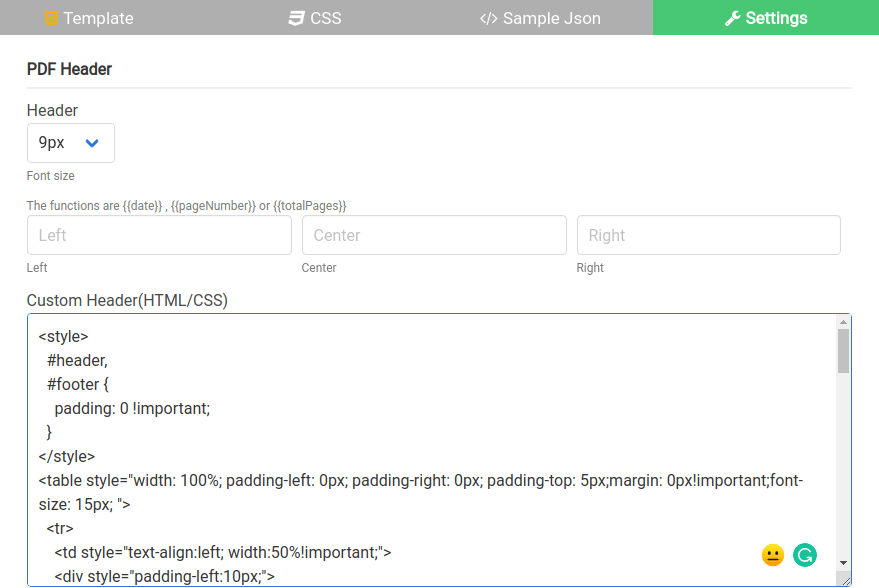
We support custom header with HTML. To override the default header, in the HTML template, just navigate to “Settings” and then “Custom Header”

The header can be used along with Jinja2. you can include dynamic variables by using the format {{json_property}} .
Additionally, we also support dynamic values for date, title, URL, page number, total pages. To use them, you have to have a valid HTML markup with the following classes and the template engine will inject printing values into them.
<span class="date"></span> <!-- formatted print date -->
<span class="title"></span> <!-- document title -->
<span class="url"></span> <!-- document location -->
<span class="pageNumber"></span> <!-- current page number -->
<span class="totalPages"></span> <!-- total pages in the document -->
3. Custom Image In Header/Footer
There are 3 ways to include an image in the header/footer:
Option 1: Use an external image
Option 2: Embed a SVG image
Option 3: Convert your logo to base64
Option 1: Use an external image
Our header and footer support external images, the following is the HTML snippet for the header/footer.
<style>#header, #footer { padding: 0 !important; }</style>
<table style="width: 100%; padding-left: 5px; padding-right: 5px; padding-top: 0px;margin: 0px!important;font-size: 15px">
<tr>
<td style="text-align:left; width:30%!important;">
<img loading="lazy" loading="lazy" decoding="async" src="https://apitemplateio-user.s3-ap-southeast-1.amazonaws.com/1/41/03c1e910-aa8e-4e5f-8a2a-9424a0885986.png" width="50" height="50">
</td>
<td style="text-align:left; width:30%!important; text-align: center;"><span class="date"></span></td>
<td style="text-align:right; width:30%!important;"><span class="pageNumber"></span> of <span class="totalPages"></span></td>
</tr>
</table>
Option 2: Embed an SVG image
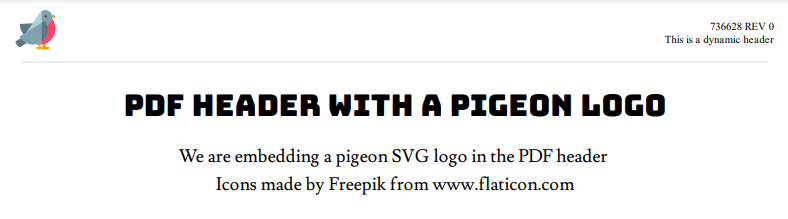
Optionally, you can use an SVG tag in the header/footer

<style>
#header,
#footer {
padding: 0 !important;
}
</style>
<table style="width: 100%; padding-left: 0px; padding-right: 0px; padding-top: 5px;margin: 0px!important;font-size: 15px; ">
<tr>
<td style="text-align:left; width:50%!important;">
<div style="padding-left:10px;">
<svg id="Capa_1" enable-background="new 0 0 512 512" height="30" viewBox="0 0 512 512" width="30" xmlns="http://www.w3.org/2000/svg"><g><path d="m434.41 490.64c0 8.29-6.72 15-15 15-7.172 0-130.802 0-137.989 0-8.28 0-15-6.71-15-15 0-8.28 6.72-15 15-15h16.05l-13.82-38.32c-2.81-7.8 1.23-16.39 9.02-19.2s16.39 1.23 19.2 9.02l17.49 48.5h31.29l-13.82-38.32c-2.81-7.8 1.23-16.39 9.03-19.2 7.79-2.81 16.39 1.23 19.2 9.02l17.48 48.5h26.87c8.279 0 14.999 6.72 14.999 15z" fill="#ffb22a"/><path d="m434.41 490.64c0 8.29-6.72 15-15 15-15.767 0-64.781 0-80.359 0v-30h21.6l-13.82-38.32c-2.81-7.8 1.23-16.39 9.03-19.2 7.79-2.81 16.39 1.23 19.2 9.02l17.48 48.5h26.87c8.279 0 14.999 6.72 14.999 15z" fill="#f09b00"/><g><path d="m497 100.463h-40.088c-8.284 0-15-6.716-15-15s6.716-15 15-15h40.088c8.284 0 15 6.716 15 15s-6.716 15-15 15z" fill="#f09b00"/></g><g><path d="m241.841 197.72-73.49 108.2c-2.403 3.533-1.888 2.703-33.46 22.12-5.832 3.6-13.335 2.767-18.25-1.96-35.35-33.95-56.1-79.64-58.44-128.65-.395-8.252 5.999-15.304 14.27-15.7l109.82-5.22 46.42-2.2c12.39-.547 20.038 13.232 13.13 23.41z" fill="#5a7983"/></g><g><g><path d="m512 243.19v.31c0 54.27-21.18 105.37-59.66 143.91-62.556 62.617-144.531 66.917-190.159 53.88-14.681-4.188-14.368-25.244.45-28.96 82.911-20.961 136.419-104.591 117.979-190.08-2.77-12.85-7.13-25.35-13.02-37.26l-27.87 17.13-175.928 108.15c-13.7 8.42-29.299-7.891-20.26-21.21l165.329-243.41c16.753-24.672 44.561-39.29 74.17-39.29 49.523 0 89.62 40.08 89.62 89.62v27.19c25.699 34.98 39.289 76.36 39.349 120.02z" fill="#add3d8"/></g></g><path d="m512 243.19v.31c0 54.27-21.18 105.37-59.66 143.91-31.01 31.04-70.18 50.86-112.62 57.42v-427.31c13.06-7.22 27.92-11.16 43.31-11.16 49.523 0 89.62 40.08 89.62 89.62v27.19c25.7 34.98 39.29 76.36 39.35 120.02z" fill="#81a1b1"/><g><path d="m148.832 424.67c-96.376 59.264-90.839 56.85-96.69 56.85-4.61 0-9.14-2.13-12.07-6.08l-37.129-50.24c-5.233-7.075-3.276-17.096 4.2-21.69l74.32-45.71c6.3-3.87 14.48-2.58 19.28 3.05 13.24 15.53 29.13 28.24 47.23 37.77 10.241 5.389 10.773 19.959.859 26.05z" fill="#5a7983"/></g><g><path d="m512 243.19v.31c0 54.27-21.18 105.37-59.66 143.91-60.597 60.655-141.663 67.736-190.159 53.88-14.681-4.188-14.368-25.244.45-28.96 83.427-21.092 136.306-105.115 117.979-190.08 40.87-26.52 74.43-70.47 92.04-99.08 12.85 17.49 22.67 36.58 29.29 56.75 6.62 20.18 10.03 41.44 10.06 63.27z" fill="#ff7b94"/></g><g><path d="m387.011 354.3c-34.862 58.225-97.46 92.96-163.859 92.96-64.014 0-126.674-32.415-162.739-91.02-4.34-7.06-2.14-16.3 4.92-20.64 1.963-1.207 94.398-58.04 273.719-168.28l26.19-16.1c7.06-4.34 16.3-2.14 20.64 4.92 38.707 62.964 36.435 139.158 1.129 198.16z" fill="#81a1b1"/></g><g><circle cx="387.447" cy="85.463" fill="#414c51" r="15"/></g><path d="m512 243.19v.31c0 54.27-21.18 105.37-59.66 143.91-31.17 31.2-70.6 51.07-113.289 57.52v-76.98c37.287-38.704 52.814-93.525 41.56-145.7 40.87-26.52 74.43-70.47 92.04-99.08 12.85 17.49 22.67 36.58 29.29 56.75 6.619 20.18 10.029 41.44 10.059 63.27z" fill="#fe4566"/><path d="m387.011 354.3c-12.34 20.61-28.56 38.9-47.96 53.72v-240.7l26.19-16.1c7.06-4.34 16.3-2.14 20.64 4.92 38.708 62.964 36.436 139.158 1.13 198.16z" fill="#5a7983"/></g></svg>
</div>
</td>
<td style="text-align:right; width:50%!important;font-size: 8px">
<div style="padding-right: 10px">
{{batchNumber}} REV {{revision}}<br>
{{header_title}}
</div>
</td>
</tr>
<tr>
<td colspan="2" style="text-align: center;">
<div style="border-bottom: 1px solid #EEEEEE;width: 95%; margin: auto;text-align: center;"></div>
</td>
</tr>
</table>
The output of the PDF can be downloaded here
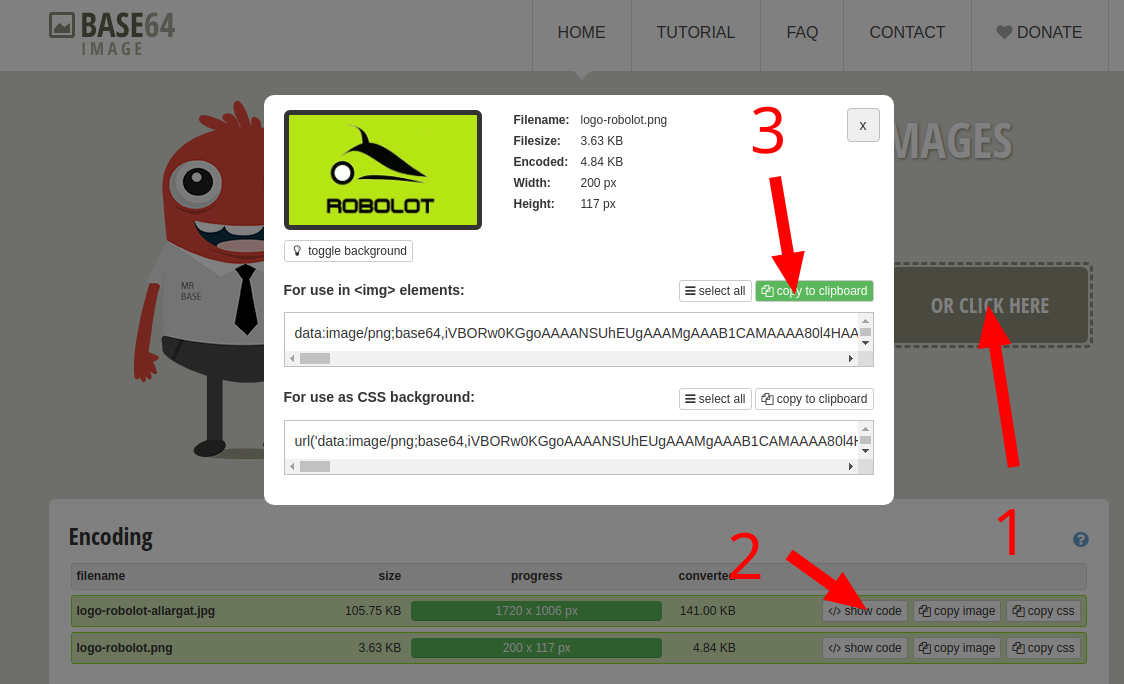
Option 3: Convert your logo to base64
If you do not want to use an external image, you can use embed an image using a base64 image. The following is a website that offers the conversion
Remember to optimize the size of the image before converting it to a base64 image.

The following is a snippet of HTML code for the header. You need to replace the string in the src property of the image with the base64 image.
<style>
#header,
#footer {
padding: 0 !important;
}
</style>
<table style="width: 100%; padding-left: 0px; padding-right: 0px; padding-top: 5px;margin: 0px!important;font-size: 15px; ">
<tr>
<td style="text-align:left; width:50%!important;">
<div style="padding-left:10px;">
<img decoding="async" style="width: 75px;height: 40px;" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAMgAAAB1CAMAAAA80l4HAAAC/VBMVEUAAQADAAUHAAAAAgUABgkDBgEJBQsECw4ICwcPDBENDwsVDBIQDwUYDAwOFAkOExUTExEUFQMZFggYFhkUGRETGwwXGgsYGRYjHBIeHRcaIAoeHw0dIBMeHx0ZIhQaIh4oIBchIxIdJRgfJg4hKAogKBYkKBwvJhgoKSYlLQkqLhInLhwoLxcqLiEnMRMpMQ4zMRAyMRUsNRMrNR0sNw0rORQzNik1NzM1OyQ9Ohk4Oig6PBQzPR81PRo6QSRAQRk6Qi4/QUA9RSFCSR89SyBCSStBTxc/UB5DTx5AUxNAUiVLUCBKUi5JWBhOVSpQUk9M...5CYII="/>
</div>
</td>
<td style="text-align:right; width:50%!important;font-size: 8px">
<div style="padding-right: 10px">
{{batchNumber}} REV {{revision}}<br>
{{header_title}}
</div>
</td>
</tr>
<tr>
<td colspan="2" style="text-align: center;">
<div style="border-bottom: 1px solid #EEEEEE;width: 95%; margin: auto;text-align: center;"></div>
</td>
</tr>
</table>
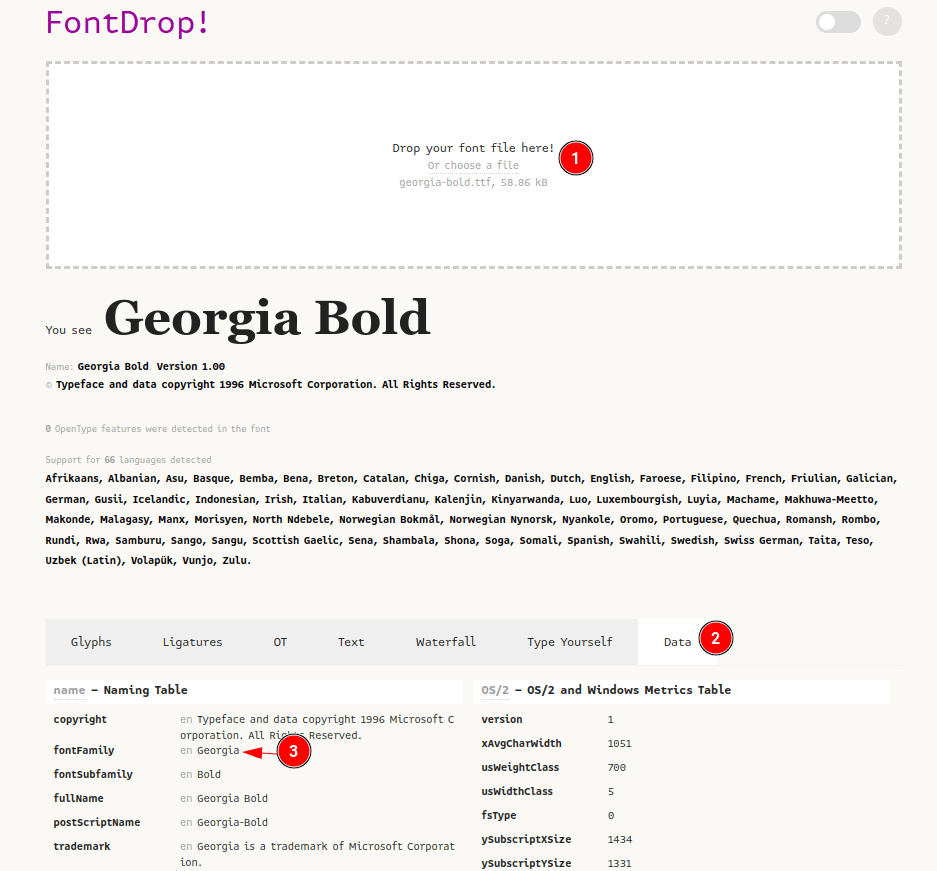
4. Custom Font for Header/Footer
To load a custom font, we have to use the “custom-font” tag. Currently, we only support true type font(TTF) format. The following is the snippet to load an external TTF font.
<custom-font src='https://apitemplateio.s3-ap-southeast-1.amazonaws.com/fonts/georgia-bold.ttf'>
</custom-font>
<style>
#header, #footer { padding: 0 !important; }
.myfont{
font-family: 'georgia'
}
.mytable{
width: 100%;
padding-left: 5px;
padding-right: 5px;
padding-top: 0px;
margin: 0px!important;
font-size: 15px;
}
</style>
<table class="mytable">
<tr>
<td style="text-align:left; width:50%!important;" class="myfont">
<span class="date"></span>
</td>
<td style="text-align:right; width:50%!important;" class="myfont">
<span class="pageNumber"></span> of <span class="totalPages"></span>
</td>
</tr>
</table>
To find the font-family name, visit fontdrop.info

5. Background Color for Header/Footer
To use background color in the footer and header, use the `-webkit-print-color-adjust` property to force rendering of exact colors.
<style>
html {
-webkit-print-color-adjust: exact;
}
</style>
<style>
#header, #footer { padding: 0 !important; }
</style>
<table class="mytable" style="background-color: green">
<tr>
<td style="text-align:left; width:50%!important;" class="myfont">
<span class="date"></span>
</td>
<td style="text-align:right; width:50%!important;" class="myfont">
<span class="pageNumber"></span> of <span class="totalPages"></span>
</td>
</tr>
</table>





















