Create Amazing Online Ads Banners with APITemplate's banner builder

Table of Contents
1. Introduction
Banner ads are a popular popular form of online marketing which used to boost your online traffic, attract visitors to your promotional pages and it helps you to promote your business. The ultimate purpose is to create the most clickable banner as possible.
There are two forms of banner advertisements, namely horizontal and vertical banners. The horizontal banners are called a leaderboard, while the vertical banners are called a skyscraper and are normally positioned on the sidebars of webpages.
Creating different ads banner designs of ads banners can be a daunting task. There are a lot of opportunities to make use of APITemplate for your marketing automation and workflow.
All the image templates can be used to automate your ads banner or social media workflow, either with API or automation tools such as Zapier, Integromat or n8n.
2. Types of ads banners
We offers 4 different types of ads banners for the templates:
- 728×90px — Leaderboard
- 300×600px — Half Page
- 300×250px — Medium Rectangle
- 336×280px — Large Rectangle
In addition, we also provide social media templates
- Instagram Post/Ads
- Facebook Post/Ads
- Linkedin Post/Ads
- Twitter Post/Ads
- PInterest Post/Ads
3. Tutorial: Automate your ads banner generation with our banner generator
Step 1: Register or login to https://app.apitemplate.io
Step 2. In the dashboard, navigate to "Manage Templates" on the left menu
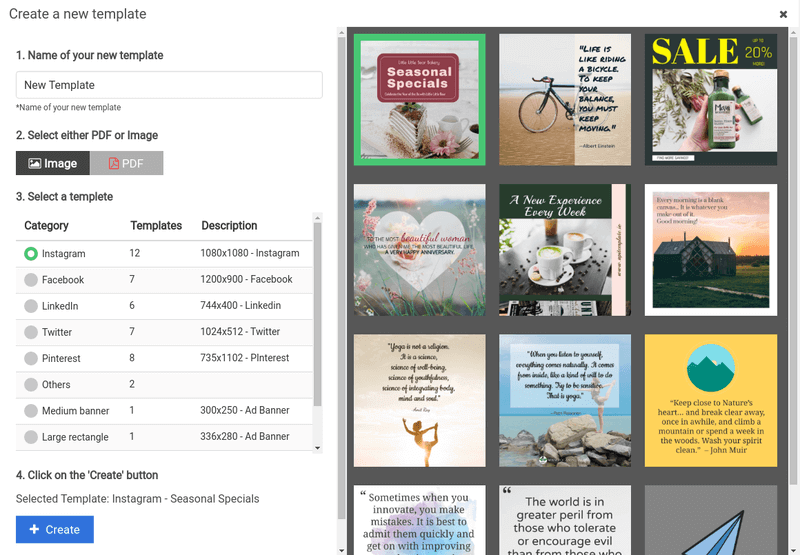
Step 3. Create a new template by clicking "New Template"
Step 4. In the new template dialog, follow the steps to select a template that suits your project. The presets include Instagram, Twitter, Facebook, Linkedin, PInterest and ads banners.

Step 5. Click on the "Create" button to create a new template
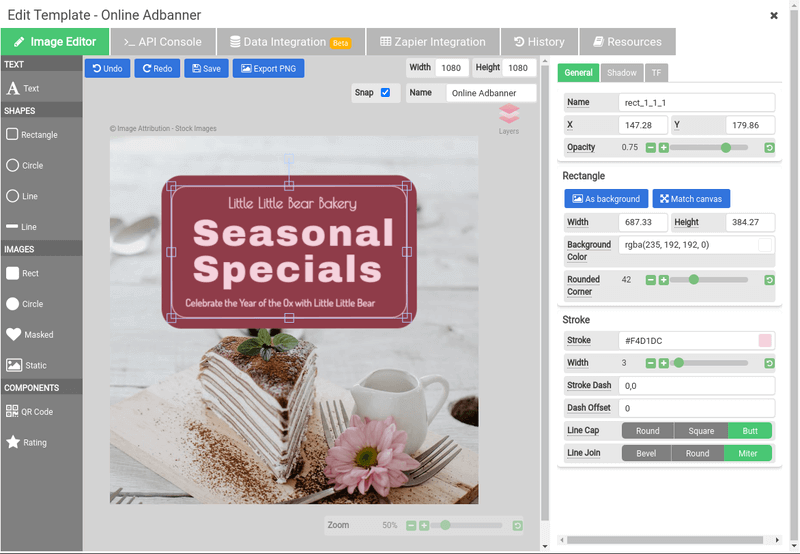
Step 6. In the template list, click on "Launch Image Editor" for the newly created template

Step 7. You can now change text by updating the text property of the text element to create variations of images. There are 3 options to automate your image generation
Articles
- 1. Tutorial: Zapier - Automate Instagram Image Generation with Zapier (NoCode)
- 2. Tutorial: Make.com Integration (Image Generation)
- 3. Tutorial: Make.com Integration (Infographic Generation)
- 4. Tutorial: Airtable - Automate your social media image generation with Airtable (NoCode)
- 5. REST API - API Reference
Step 8. Finally, you can automate the workflow with tools such as Zapier, Intergomat to send out the generated images with sendgrid, mailchimp & etc. Happy automating!
- Convert HTML to PDF
- PDF DPI Analyzer
- Convert Markdown to PDF
- Extract Text From PDF
- Add Watermark to PDF
- Extract PDF Metadata
- Add Page Numbers to PDF
- Merge Multiple PDFs
- Split PDF
- Rotate PDF Pages
- Convert PDF to HTML
- Convert PDF to PNG
- Convert PDF to JPEG
- Convert PNG to PDF
- Convert JPEG to PDF
- JSON Validator/Formatter
- PDF Measuring Tool
- Edit documents securely