Auto-generating social images with Zapier and APITemplate.io
(Step-by-step Guide)

Table of Contents
1. Introduction
Zapier is a workflow automation tool that connects all apps to build automated workflows. Unlike traditional approach of building automation which involves scripting and programming, the no-code approach enables layman or non-technical users to create automation.
It’s time saving to remove manual steps and let the users to focus other decision making tasks. Whether it’s automating social image generation and posting, making twitter image post from instagram posts or retweet a tweet etc.
APITemplate integrates with Zapier, you can make use of our services to create social images based of reusable templates and create actions on Zapier to share those images on your social networks.
2. The scenario
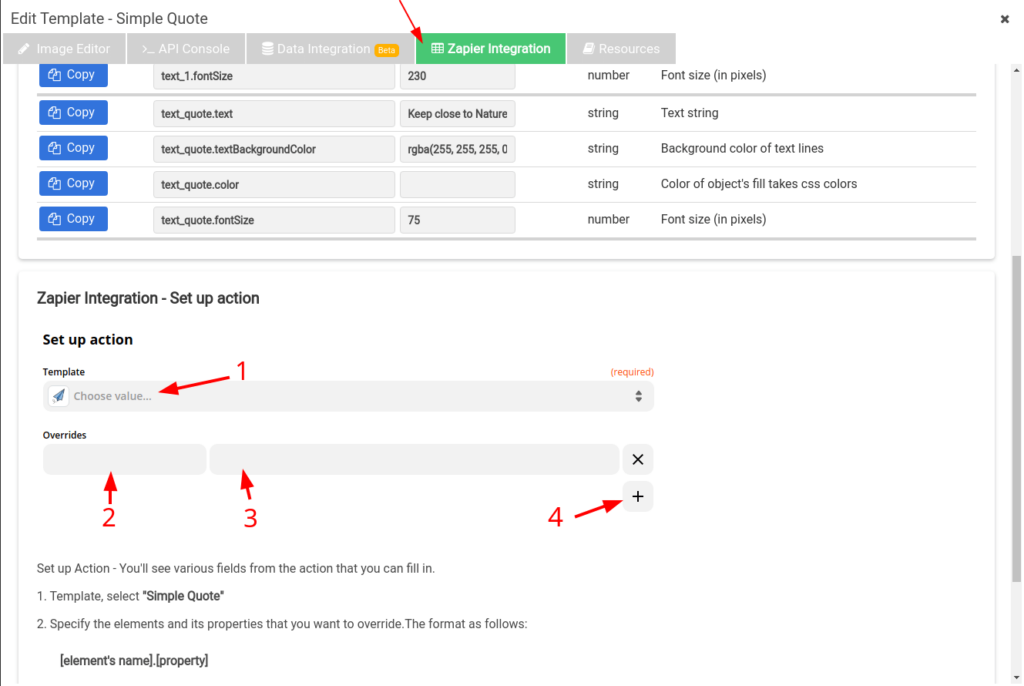
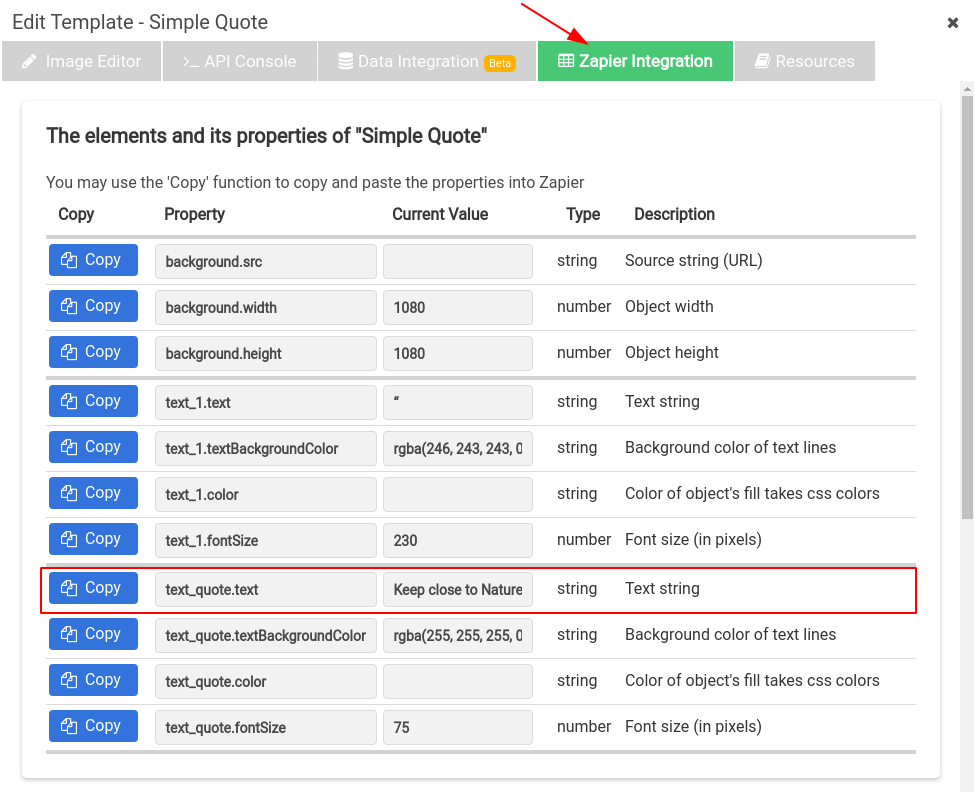
All the available properties to be overridden can be found in the Image Editor under the “Zapier Integration” tab. You may copy and paste the properties over to Zapier.


3. Tutorial
Topic “3.1 Create a Zapier Trigger” is optional, you may proceed to 3.2
3.1 Create a Zapier Trigger (Optional, you may use other triggers)
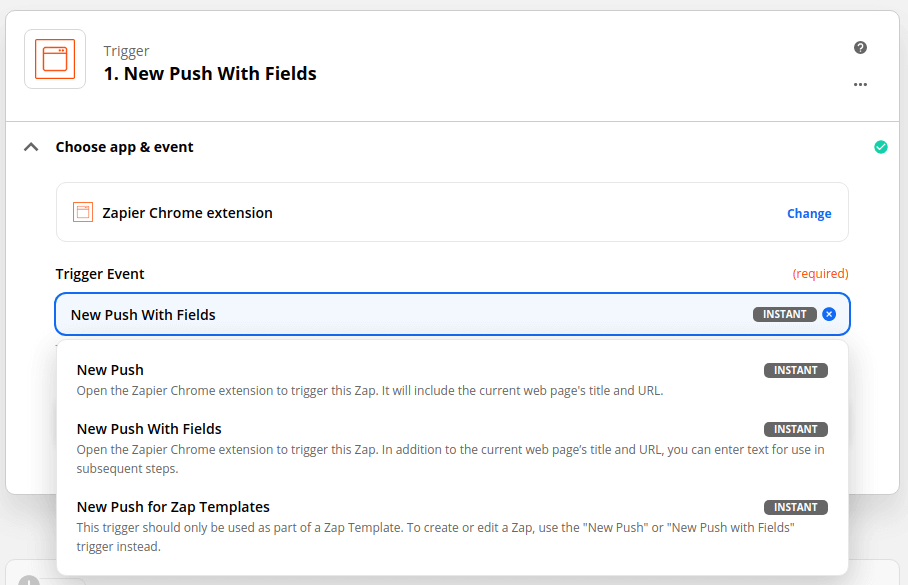
Step 1: Create a Zapier 'Push' trigger with "New Push With Fields"

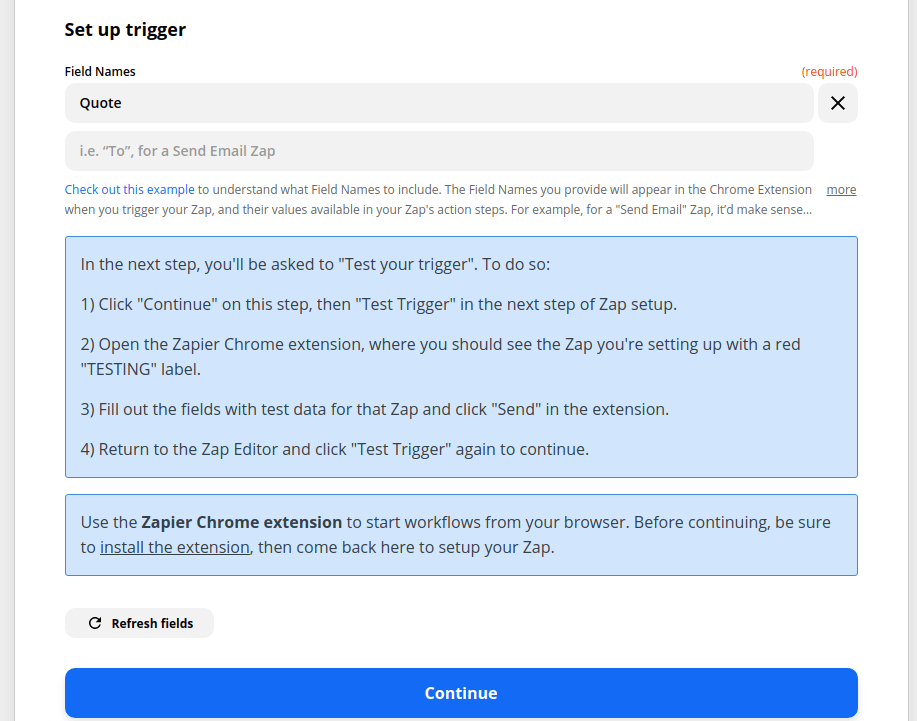
Step 2: Set up the trigger, create a field called "Quote" and make sure you follow Zaiper's instruction

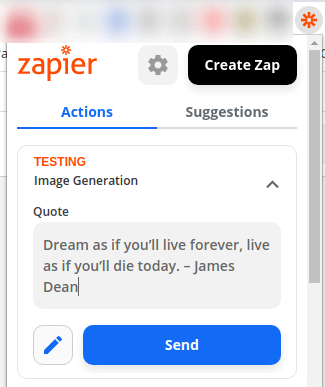
Step 3: In your chrome extension, enter a text (In our case we enter a quote by James Dean)

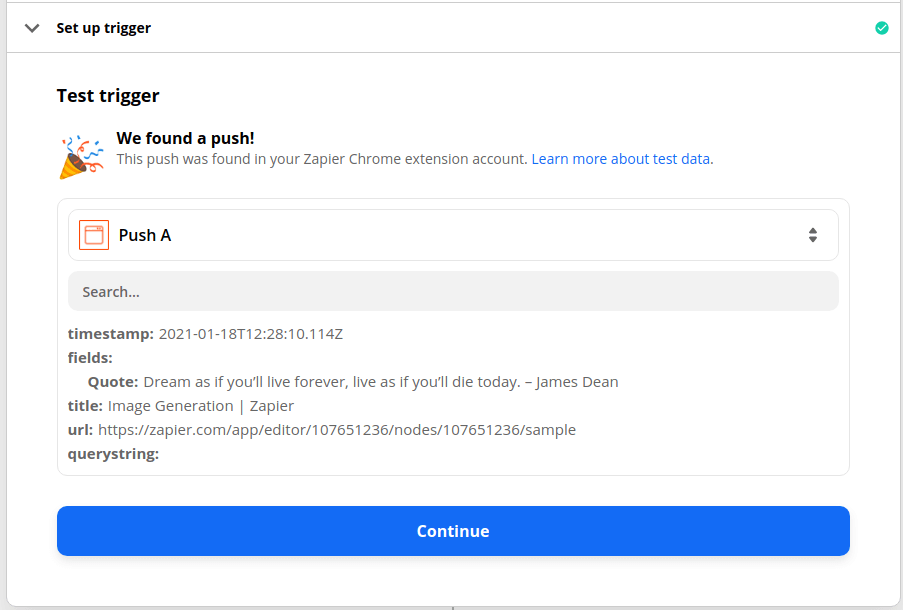
Step 4: Test the trigger, make sure it's ready

3.2 Create an APITemplate Action to generate image
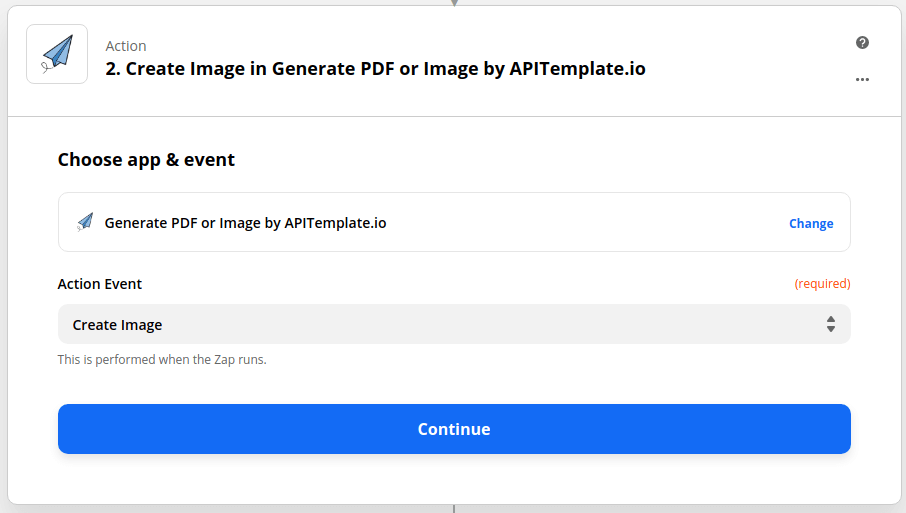
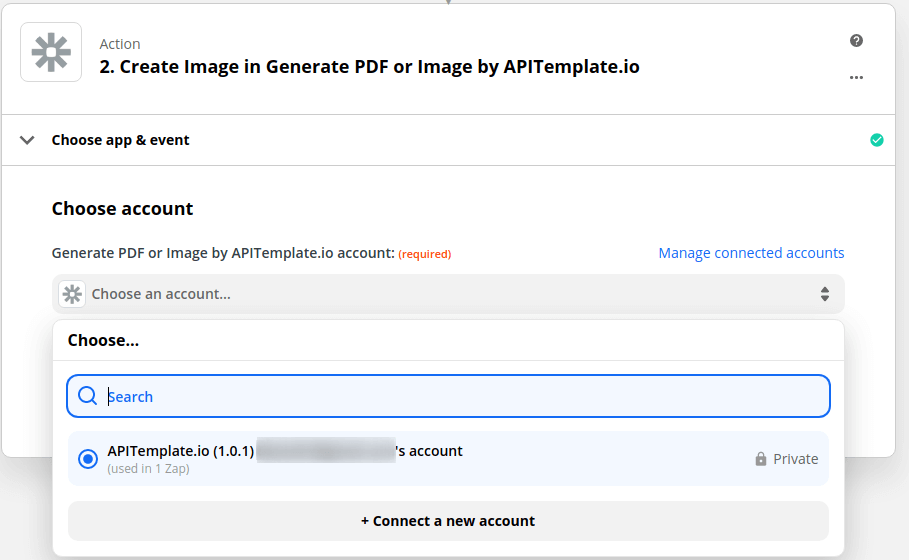
Step 1: In Choose app & event search for the action APITemplate.io and select Create Image for the action event

Step 2: Configure your APITemplate.io's account. Please login to https://app.apitemplate.io and obtain the APIKey in the APITemplate.io App console, under API Integration.
Once you have configured the connection, select the existing account from Zapier's dropdown list.

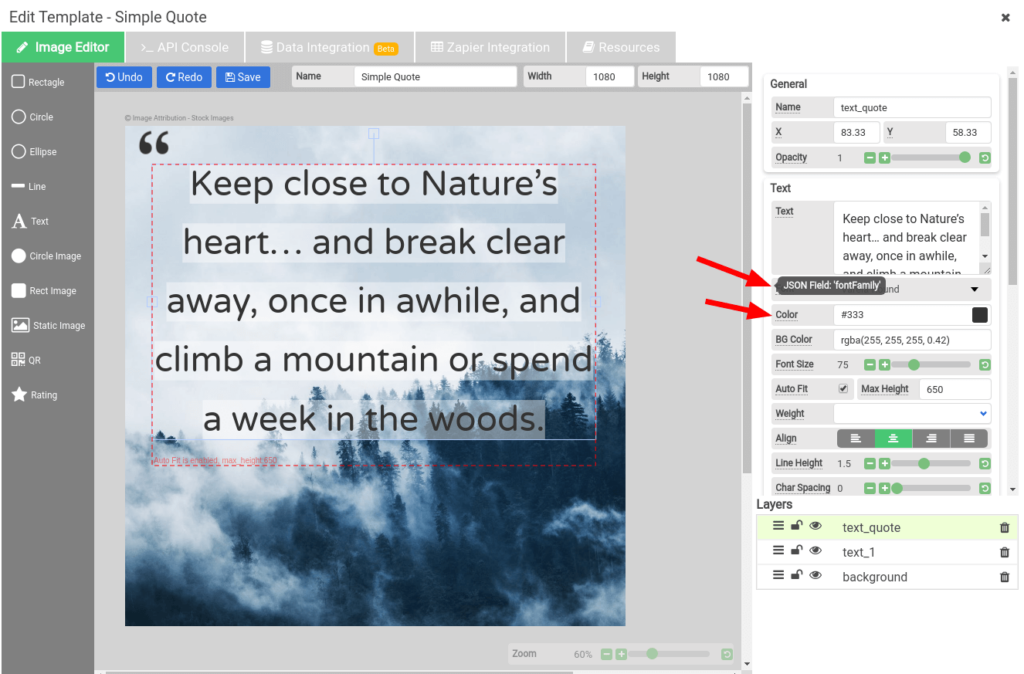
Step 3: In the APITemplate's Image Editor, look for the properties of the visual elements that you want to modify in image.
All the available properties can be found in the Image Editor of your template, under the Zapier Integration tab, just copy and paste the properties over to Zapier.

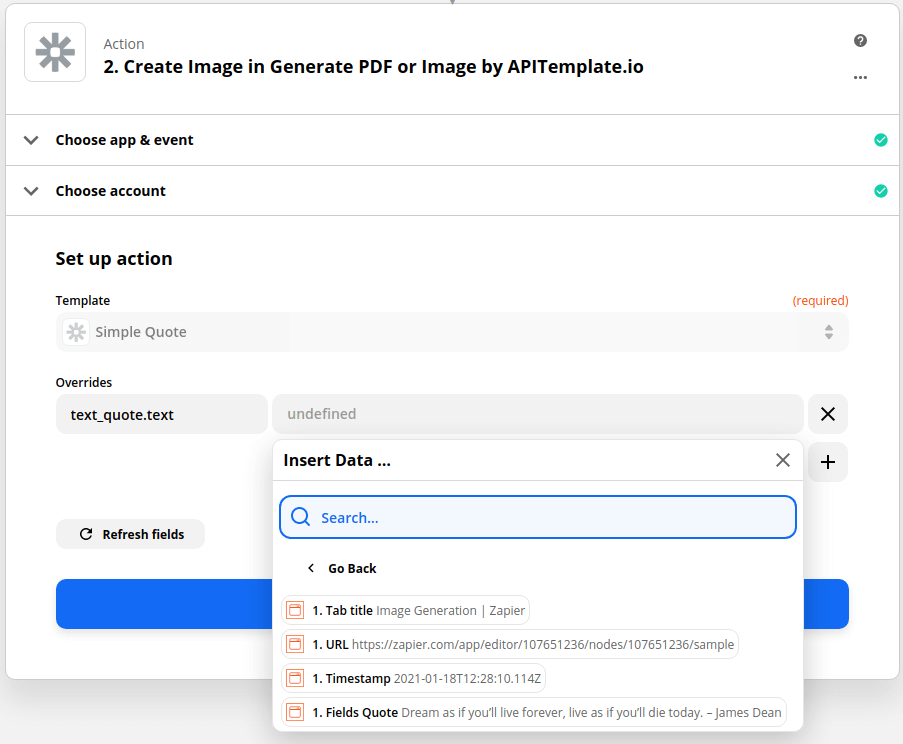
Step 4: In this example, we will change the text property of the visual element "text_quote" and enter it into the overrides section.
To update the text property, we use the format [Object's name].[Property], the key should be text_quote.text and the value we set it to the trigger's field "Quote"

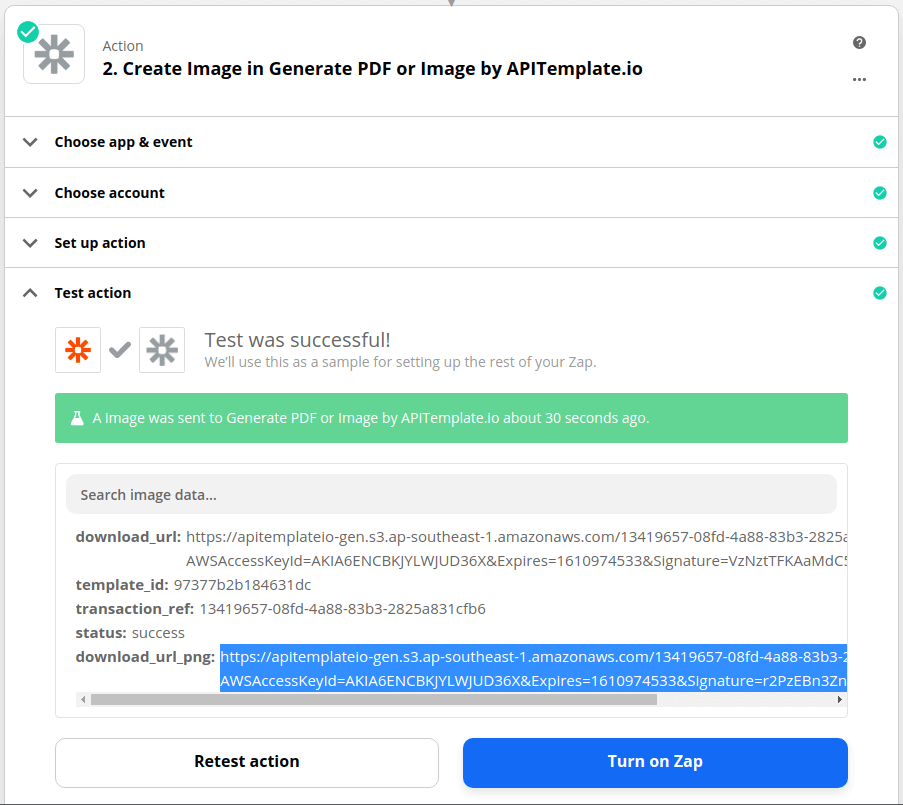
Step 5: Test the action and make sure it's ready

Step 6: You may now download the image or create subsequent actions

- Convert HTML to PDF
- PDF DPI Analyzer
- Compress PDF
- Extract Images from PDF
- Convert Markdown to PDF
- Extract Text From PDF
- Add Watermark to PDF
- Extract PDF Metadata
- Add Page Numbers to PDF
- Merge Multiple PDFs
- Split PDF
- Rotate PDF Pages
- Convert PDF to HTML
- Convert PDF to PNG
- Convert PDF to JPEG
- Convert PNG to PDF
- Convert JPEG to PDF
- JSON Validator/Formatter
- PDF Measuring Tool
- Edit documents securely